カスタマイズされたEC-CUBE3のバージョンアップをしてみた
この記事はEC-CUBE Advent Calendar 2016の8日目の記事です。
前日はnanasessさんの「1行のコマンドでローカル環境にEC-CUBEを最速でインストールする」です。明日はロックオン安達さんの「herokuボタンで簡単にec-cubeの全機能を試してみる」です。
こちらも併せて読んでみてください。
お久しぶりです。株式会社クロスキューブの佐々木です。なんと前回の記事から1年以上も間隔が開いてしまいました。
下書きばかりが増えている状況ですが、これからはもう少し頑張ります。
先日、EC-CUBE3の新バージョン、3.0.12がリリースされ、様々な細かい不具合やパフォーマンスに関する修正がされました。*1
今回、コアをカスタマイズされた3.0.10からのバージョンアップをしてみましたので、その手順をご紹介します。ターミナルからコマンド打って諸々できれば楽なのですが、「黒い画面はちょっと敷居が高い」といった方にも大丈夫なやり方です。
まず手順と変更点を確認。
まずここを読みましょう。これ必須です。
http://ec-cube.github.io/quickstart_update
何はともあれバックアップ
これ基本ですが超大事。とにかくアップデート前の現状は必ずバックアップしておきましょう。
何も考えずにソースコードや画像ファイルなどのファイル一式、データベースのdumpデータを取ります。
どこがカスタマイズされたかEC-CUBE3のコアの差分を確認する
次に、バックアップしたコードから、コアのどこが改変されているかを確認しましょう。gitなどのバージョン管理システムをちゃんと使っているとコマンド一発で確認できます。
でも、「コマンド打って出てくるdiffのフォーマットが見づらい〜」とか、「そもそもgitとか使ってないしわからない」という方はGUIのマージツールを使いましょう。
Windowsであれば日本語もOKな世界で一番使いやすいWinMergeを、Macな方であればDiffMergeがオススメです。
この差分の確認は、必ず現状のサイトで利用しているバージョンのノーマルなカスタマイズ前のコードと比較して確認してください。アップデート対象の新バージョンと比べても色々変わっててどこをカスタマイズしたかわかりません。
EC-CUBEの古いバージョンが見つからない!
しかし、EC-CUBE公式サイトからは古いバージョンのコードがダウンロードできません。
今回のケースで言えば、カスタマイズ前の3.0.10と稼動しているサイトのコードを比較したいのに、EC-CUBE公式サイトからは、最新版の3.0.12しかダウンロードできません。
これは困ってしまいましたね。
でも大丈夫!以下のURLから各バージョンの主な変更点の確認と過去バージョンのコードがダウンロードできます。
https://github.com/EC-CUBE/ec-cube/releases
ここから現在利用中のバージョンのコードをダウンロードしてきて、差分を確認しましょう。
テンプレート等の差分を確認
コアの PHPのコード以外に、twigのテンプレートの記述がバージョンにより変更されている場合があります。画像やjsもですね。
このあたりもバージョンアップに伴いどう変更されたか、先ほどのURLで確認しておきましょう。
twigテンプレートは/appディレクトリにもある場合があるので、忘れずに確認しましょう。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
プラグインに要注意!一旦無効にしよう
使っているプラグインがアップデート対象のバージョンに対応しているとは限りません。念のために全部一旦無効にしておきましょう。
あまりにも古いプラグインの場合、サーバにファイルがあるだけで EC-CUBEがエラーを起こして何にもできなくなる場合があります。そういったプラグインは一旦アンインストールしてファイルも決しておきましょう。
プラグインのアップグレードはコアのアップグデート後です。
コアのコードをどーんと上書き
一通りカスタマイズ箇所の確認等が終わったら、src、venderの中身をドーンとサーバにアップロードして上書きします。
カスタマイズしたappディレクトリ等にあるtwigテンプレートファイルの上書き等は後回しでOK。
とりあえずデータベースのマイグレーションができる様にします。
マイグレーション
必要なファイルをアップロードしたら、マイグレーションを実行します。
この際、html/install.phpが必要なので、これもアップロードしておきましょう。
データベースのマイグレーションとは、バージョンアップに伴い変更になったデータベースの構造を変更するものです。
/install.php/migration にアクセスするとマイグレーション画面が表示されるので、マイグレーションを実行します。
実行したら念のため管理画面で各種キャッシュをクリアしておきましょう。
カスタマイズ箇所の反映
マイグレーションが終わったら、いよいよカスタマイズ箇所の反映です。
最初に確認した差分を変更していきましょう。先ほどのdiffツールがとても役に立ちます。git使えるともっと便利です。
ただ、バージョンアップによって利用できるメソッドや変数名が変わっている事もあるので、バージョンアップで何がどう変わったかのか?を正確に把握しておく必要があります。
場合によっては施したカスタマイズを捨ててしまいましょう。
この作業はとても面倒くさいし、 結構コアな知識が必要とされる場合があります。こういった作業をしなくても済む様に、EC-CUBE3ではできるだけプラグインでカスタマイズしていくのをオススメします。
まとめ
- バックアップ大事!
- プラグインに注意!
- カスタマイズ箇所の反映は慎重に!
- やっぱりできれば詳しい人にお願いしよう
今回は環境の都合でターミナルでの作業が難しかったためにこういったやり方を行いました。あと、個人的にはdiffツールがコードを追うときにわかりやすくで好きです。
どうしても自分の目でコードをちゃんと確認しないと安心できないので。
実際は、こういった作業をステージング環境等のテスト環境でテストしてから本番に反映させるのですが、サーバによってはsshでのアクセスができなかったりと、どうしてもFTPなどでファイルをアップロードしてバージョンアップ作業を行う場合があります。
その場合、データベースに入っている情報は最新のものを利用しないといけないので、ローカルでアップデートして本番サーバにDBの中身もアップロードして更新するよりも、本番サーバでマイグレーションした方が早いケースが多いです。
また、コアがカスタマイズされているEC-CUBE3はやはりある程度プログラミング等の知識がある人間でないとなかなかバージョンアップするのは難しいと思います。できれば詳しい人にお願いしましょう。
EC-CUBE3のバージョンアップや、カスタマイズ等に関しては、公式サイトよりもEC-CUBE3開発ドキュメントの方が詳しく、情報量も多いので必ずこのサイトを確認する様にしましょう。
*1:パフォーマンスに関する多くの修正は3.0.11で追加されました
ロックオン主催のEC-CUBE3の東京勉強会に参加してきました
毎度ご無沙汰しております。株式会社クロスキューブの佐々木です。
先日、EC-CUBE開発元の株式会社ロックオンの東京オフィスでEC-CUBE3の勉強会が開催されたので、弊社デザイナーの田原と共に参加してきました。

先日リリースされたEC-CUBEの新バージョン、EC-CUBE3は、ぱっと見はあまり変わっていませんが裏は大きく変わっています。
PHPのフレームワークとしてSilexを採用し、PSRのいくつかに準拠した構造となっています。
DB周りはPEAR::DB2からPDOを使うDoctrineに、テンプレートエンジンはSmartyからTwigに変わり、多くのSymfonyコンポーネントを利用し、車輪の再発明を極力少なくしました。
Doctrineを採用した事により、アプリケーションが吐くSQLも2系よりも素直なものになり、MySQLでのパフォーマンスもだいぶ改善されています。
弊社、株式会社クロスキューブでも、極々微力ですがEC-CUBE3の開発にご協力させて頂きました。*1
今回の勉強会では、中身が大きく変わったEC-CUBE3の現状について、ロックオンの足立さんとEC-CUBE責任者の金さんがお話しをされました。
EC-CUBE3のテンプレートファイルはどこいったの?
EC-CUBE2系では、テンプレートファイルは
/data/Smarty/templates
にありましたが、EC-CUBE3では
/ec-cube/src/Eccube/Resource/template
にあります。
テンプレートエンジンがSmartyからTwigに変わってるので、注意してください。
文法や細かいところは変わりましたが、大きく変わったのは、
<!--{$hoge}-->が、
{{ hoge }}
や
<!--{if $hoge}-->が
{% if hoge %}
の様に、囲み文字が変わった点ですw
また、2系では、PC用、スマホ用、ガラケー用にそれぞれテンプレートを作成しないといけませんでしたが、EC-CUBE3ではガラケーのサポートは切られ、スマホはレスポンシブで対応となったので、フロントのテーマファイルは1つで済みます。
オリジナルテーマを作りたい方は、デフォルトのテーマを参考に作成されてみてはいかがでしょうか?
テーマを作ってみた方の記事もあります。
EC-CUBE3 用のプレーンな Bootstrap テンプレートをつくってる過程で分かったことなど
EC-CUBE3はもう実戦投入して良いレベル?
さて、僕が一番気になったのがこの点です。過去のバージョンの状況を見ると、EC-CUBE3も、バージョン3.1.3くらいで安定して使える様になるかなぁ?と思っていたので、現状を聞いてみました。
すると、既に株式会社ロックオンではEC-CUBE3を実案件に利用中との事で、もう大丈夫そうです。
とは言え初めての事バージョンだし、何かしら困ったりバグにハマったりしてんじゃないかな?と思って聞いてみたら、
「Symfonyコンポーネントの使い方やPSRの方への対応が慣れていないので、そっち覚える方が大変だった」
との事でした。
やはり、レガシーなPHPのコードしか書けない人は置いてかれそうです。
しかし、EC-CUBE3は最初からテストありきで開発されていたので、2系に比べればテストが楽になっており、開発もだいぶ安心してできそうです。
セキュリティは大丈夫なの?
EC-CUBEは過去にちょいちょい脆弱性が出ています。
クライアント企業の方もここを一番心配されるので、EC-CUBE3ではセキュリティテストは行ったのか?外部のセキュリティチェックは入れたのか?を聞きました。
チェックツールで確認済み
ロックオンさん社内ではアプリのセキュリティチェックツールを使ってテストしている様なので、とりあえずは大丈夫そうです。
でも、ツールが検出できない脆弱性もあるので、完全に安心しきってはダメですね。ちゃんと自分で確認しましょう。
また、とあるセキュリティ会社の高名な方が開発コミュニティにいるらしく、その方が個人的に色々チェックしたりしてくれてるそうです。
これは心強いですね。
勉強会中に試そうとしてMySQLを使おうとしたらインストールでコケた
勉強会中に、MySQLでインストールしようとしたらコケました。PDOのMySQLドライバーのsocket周りの設定のアレです。*2
EC-CUBE3でMySQL使ってPDOのSQLSTATE[HY000] [2002]でエラーでインストールできない時
毎回忘れるので、メモっておきました。
具体的には、PDOの初期設定のMySQLのsocketのパスと実際のMySQLのsocketのパスが違っており、IPとかでMySQLサーバのアドレスを設定しても、間違ったパスのsocketでDBに接続しよとして接続できなくてエラーというヤツです。
後でインストーラとか直しておきます。
あと、現時点で同梱されているeccube_install.shにはMySQLでインストールする際のバグがありますので、環境によってはこれ使ってコマンドラインでインストールできません。
MySQLのrootユーザのパスワードが必要で、MySQLのユーザ名とかを指定しても強制的にrootで接続しようとしてコケます。
その他インストールでコケたら下記を参照するか開発コミュニティまで。
EC-CUBE3のインストールでこけたら見る記事
EC-CUBE3の機能カスタマイズの方法は?
基本的にEC-CUBE3では2系の様なカスタマイズではなく、全てをプラグインとして実装する設計です。
ちゃんとプラグインとして実装すれば、バージョンアップの際の手間が大幅に減ります。
プラグインの実装方法は次回にでも詳しく書きますが、とりあえず開発元のロックオンの高橋さんが書いたQutiaの記事があります。
EC-CUBE3プラグイン機構
[Done]EC-CUBE3のプラグインを2日でつくる - 1日目
[Done]EC-CUBE3のプラグインを2日でつくる - 2日目
こちらを参考に始めてみるのが良いと思います。
EC-CUBE3の決済モジュールは?
既に、GMO-PGさんで作られたそうです。
もうすぐEC-CUBE3向けオーナーズストアがオープンする(2015年9月予定)ので、その時にはいくつか揃っているのではないでしょうか?*3
弊社、株式会社クロスキューブにもEC-CUBE3対応決済モジュールのお問合せが来ていますね。
何はともあれEC-CUBE3を使ってみよう!
使ってみましょう。
使わないと細かいところはわかりませんし、使われる事によってプロダクトの品質は向上していきます。
早く使えば早く知見を得られる事になり、競合他社に対してリードを持てます。
今はすぐ使えませんが、多言語版作るのが楽とか、API実装するのが楽とか、ポテンシャルは結構なものです。
EC-CUBE3では正式リリース版以外に、Weekly Buildというものがあり、毎週最新のコードのパッケージがダウンロードできます。
バグ修正もいち早く入っているので、興味がある方は使ってみてください。
EC-CUBEダウンロード | ECサイト構築・リニューアルは「ECオープンプラットフォームEC-CUBE」
弊社、株式会社クロスキューブでも今後はEC-CUBE3をメインに使っているつもりです。
新しいEC-CUBEでネットショップを作ってみたい方は、ぜひお問合せください。
ECサイトの売上を上げるために必要な事

ご無沙汰しております。株式会社クロスキューブの佐々木です。
目の前の業務に追われている間にあっという間に前回の記事から3ヶ月が過ぎてしまいました...orz
頑張ります。
さて、今日はネットショップを運営されているオーナー様が一番知りたい事。
「どうしたらECサイトの売上が上がるか?」です。
ECサイトの売上を上げるノウハウはたくさんありますが、今回はその中でも最も大切で最も難しい基本中の基本をご紹介します。
家族経営でずっと売上を上げ続けているネットショップのお話
私たちはECサイトを作る事が専門で、ネットショップの運営が専門ではありません。
しかし、クライアントにとって価値があるECサイトとは売上が上がるECサイトであり、わたし達も常にその情報を収集し、何が今求められているのかを勉強しています。
そういった中で、実際にネットショップを運営されているオーナー様からの生きた情報はとても有用で重要です。
私たちのクライアントにある家族経営のショップさんがあります。
取り扱う商品は特異性のある物ではなく、ごくごく一般的な趣味に使う商品です。
商品単価も様々で、数百円の物から数十万円の物まであり、総商品点数は10万点を越えます。
その会社の組織構成は、
- 社長
- お爺ちゃん(引退しているので実務には不参加)
- 専務
- お父さん
- 経理その他庶務
- お母さん
- 実店舗店長
- 息子
初めてお話しを頂いた時は僕が独立してすぐの頃(今から6年程前)で、本当にお世話になったクライアントです。
当初から僕はお客さんに恵まれていましたが、このクライアントは特にお世話になっています。
最初にお話しを聞いた際の売上は月商1千万円程でした。
これも驚いたのですが、ネットショップは月商500万円がひとつの区切りとされています。
クレジットカード等の決済代行会社さんも儲けが出るのは月商500万円以上のショップさんと言ってましたし、僕の実感でもそんな感じです。
家族経営でこの月商1千万円はすごい事です。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
しかも、当時のネットショップは、お父さんの専務がどこからか調べて買ってきた外国製のホームページビルダーの様なソフトでひとりで作成して運用していました。
データベースも管理画面もありません。注文はメールでそのソフトのメーカーのサーバから届く様になっていました。
正直、サイトのデザインも褒められた物ではなく、テンプレートをちょっといじった今は懐かしいフレームを多用した物でした。
独学でそのソフトの使い方やWebの事を勉強し、そこまでサイトを育て上げるのは並大抵の努力ではなかったと思います。
でも、そのサイトで月商1千万円を売り上げていました。
つまり、月商1千万円売り上げるのにサイトのシステムとかソフトとかは関係ないという事です。
なので、当時の要件は
とにかく管理の手間が凄いので、もっと手間を減らしたい。
でした。
これ、僕一番得意です。
予算やその他もろもろを伺い検討した結果、デザイン等の見た目にはお金を使わずに、POSと連携して業務の運用コストを減らしましょうという事になりました。
なのでEC-CUBEのオーナーズストアからデザインテンプレートを買ってきて少し変えて作りました。
その代わり、POSとの連携に関しては可能な限り人間の手間を減らしてほぼリアルタイムに近い形で自動連携させました。
予算のほとんどはここに使いました。
また、ただのHTMLのサイトからデータベースと連携したPHPの動的なWebサイトに変わるので、サイトのレスポンス等のパフォーマンスにも注意し、最初から専用サーバを使ってミドルウェアのチューニングも行いました。
お客さんには、旧サイトのコンテンツ内容の悪い点を伝え、商品説明、商品登録をとにかく頑張ってサイト上の商品数を増やしてください。とお願いしました。
その結果、東日本大震災があろうとリーマンショックがあろうと、着実に売上を伸ばし続け最近では月商2,500万円を超える程に成長しています。
でも、運用体制は変わっていません。
さて、この事例からネットショップの売上を上げるためには何が必要だと読み取れるでしょうか?
かっこいいデザインのサイトでも人手でもありません。
ECサイトの売上を上げる為に必要なのは熱意
これです。一番重要なのはこれです。
「これからはネットだ!」という認識の元に、自分で調べて勉強してサイトを作って運営する。
この熱意です。
作るだけじゃないんです。その熱意を持ってサイトを運営し続けています。
だから売上が上がっているんです。
自分たちにできる事をできる範囲で可能な限りやる。
これができれば専門的な知識やスキルが無くてもネットショップは成功します。
商売の基本を忠実に守る
- 初心を忘れない
- 基本を忠実に守る
どんな仕事でもこれが一番大切です。
僕は定期的にこのお客さんの事を思い出して自分の身を引き締めています。
当たり前の事をきちんとやり続ける。僕にはとても難しい事です。
安く仕入れる
どんな商売でも基本中の基本です。
このショップさんではメーカーや問屋との関係性も合わせて上手くお付き合いをされています。
きっと、メーカーの担当が困った時など多少高めに仕入れたりもしていると思います。
そういう、持ちつ持たれつ、三方良しの精神で商売をされているお客様です。
可能な限り高く売る
これは高い値付けをするということではありません。
実際、このショップさんは他のショップに比べてかなり安い値付けをしており、激安の部類に入ります。
「儲かってますねー」と僕が言っても、「いや、薄利多売だからそんなに儲かってないんだよ...」と仰ってました。
ただ、そういった中で、販売数と利益率、競合の値付けとにらめっこして日に何度も販売価格を変更するなど、かなり価格設定には気をつかってます。
4PのひとつでもあるPrice(価格)を非常に重視されているという事です。
ちゃんと納品する
これも当たり前の事です。
注文が来たらちゃんと約束した通りに納品する。
CSの最初の一歩、基本中の基本です。
ただ、意外にこれがちゃんとできていないショップが多いんです。
宣伝をする
ネットだけではありません。
と言うか、このショップではネット広告をほぼ出していません。
それよりも専門雑誌への広告やイベントへの賞品の提供など、ターゲットをよく分析し、コストパフォーマンスの高い宣伝を行っています。
ネットショップだからネット広告という安直な考えではなく、ちゃんと広告宣伝を考えて実行しています。
ITの世界にいるとネット広告が一番費用対効果が高いと思いがちですが、リアルの広告はかなり効きます。
これだけネット社会になっても尚、昔からある媒体が存在し続ける理由がここにあります。
特に、宣伝効果だけを考えればテレビ最強です。
あと、新聞の折り込み広告も費用対効果が意外と高いので僕は好きです。
特に日経。
まとめ
こうやって見ると、このショップでは見事にマーケティングの基本の4P(Product.Price.Place.Promotion)が守られています。
そう、ECサイトが売上を上げるために必要な事、それは基本を守る事です。
これはどんなショップにも当てはまります。
そしてとても難しい事です。
この基本を実行した後に、モバイルファーストやらUI、システムがどうとかというITの世界の話になってきます。
じゃないと、一所懸命に良いECサイトを作っても売上が上がらないんです。
作る方としても残念でなりません。
このシステムを入れたら確実に売上が増えるとかそんなのありません。
この記事を読まれたショップオーナーの方には、ぜひこの商売の基本と初心を忘れない様にして頂きたいと思います。
そして利益を上げ、予算潤沢なお仕事をご依頼頂ける事を切に願いますw
EC-CUBEのドキュメントはどこに?
昨日の記事、グロースハックってなに?の評判が良かったので、調子に乗って今日も書きます。
EC-CUBEを使ってネットショップを構築する場合、よくドキュメントの話になります。
こういったオープンソースのパッケージの場合、特に日本語のドキュメントが少ないのがよく問題になります。
DB定義書や仕様書、コーディングガイドラインなど、あると開発がスムーズに進みます。
さて、EC-CUBEのこれらのドキュメントはどこにあるのでしょうか?
公式サイトにも記載がなく、慣れていない方は探すのに苦労すると思うのでご紹介です。
実はソースコードに同梱されています。
EC-CUBEをダウンロードして展開すると、docsというディレクトリができます。
実はこの中にドキュメントが入っています。

- eccube-diagram.jude
- astah* community - 無償UMLモデリングツール( http://astah.change-vision.com/ja/product/astah-community.html )用のER図とかのデータベースの定義ファイルです。
これが一番見やすいですね。
- astah* community - 無償UMLモデリングツール( http://astah.change-vision.com/ja/product/astah-community.html )用のER図とかのデータベースの定義ファイルです。
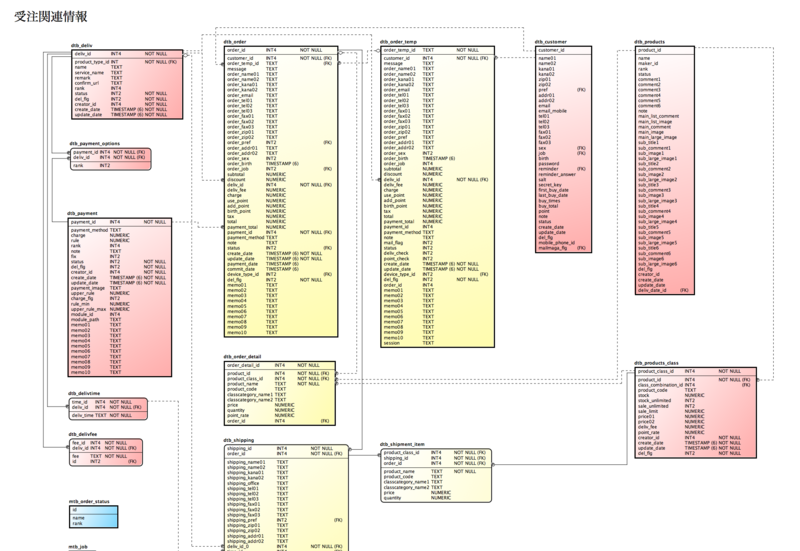
- ER-D_Logical.pdf
- 上記のeccube-diagram.judeに含まれているER図(論理)です。

- 上記のeccube-diagram.judeに含まれているER図(論理)です。
- ER-D_Physical.pdf
- 上記のeccube-diagram.judeに含まれているER図(物理)です。

- 上記のeccube-diagram.judeに含まれているER図(物理)です。
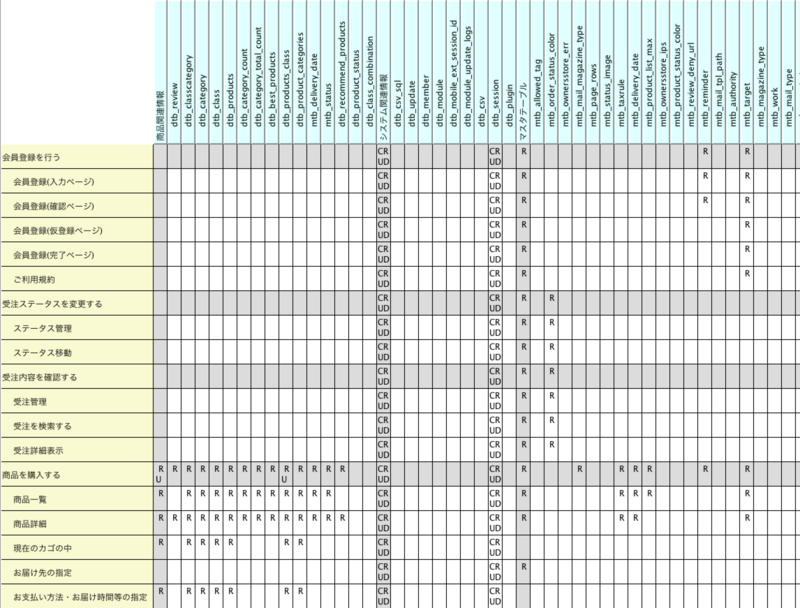
- table_definition.xls
EC-CUBEのテーブルに独自のカラムを追加したり、新しいテーブルを追加する場合はこれらのドキュメントに追加して管理しておくと何かと便利です。
ソースコードに同梱されていないドキュメント
実はEC-CUBEには、カスタマイズする上で指標となるドキュメントが存在しています。
これらはEC-CUBEの開発Trac( http://svn.ec-cube.net/open_trac/ )上にあります。
カスタマイズされる方はぜひ一度目を通してください。
技術情報
- 開発手順
(Trac上でのチケットの切り方などです。)- EC-CUBE標準規約
(EC-CUBEの標準コーディング規約です。)- EC-CUBE標準規約/リファクタリングガイドライン
(何年か前にやったリファクタリング大会の時に使ったガイドラインですね。Pageクラスの書き方など、少し詳しい内容が記載されています。) - EC-CUBE標準規約/単体テストガイドライン
(EC-CUBEのテストを書くためのガイドラインです) - EC-CUBE標準規約/開発効率向上のためのTips
(EC-CUBE内でのエラーハンドリングの書き方とか、汎用的な少し詳しい内容が書かれています。)
- EC-CUBE標準規約/リファクタリングガイドライン
- EC-CUBE標準規約
- カスタマイズと移行の手引(v2.0)
(1.3系から2.0系にバージョンアップされた時に記述された物ですが、現在のバージョンにも該当します。カスタマイズする際に、どこにどういうファイルを作ってコードを書けば良いかなど記載されています。) - テストデータ生成スクリプト(v2.0)
(商品データ等のテスト用のダミーデータ生成スクリプトです。) - ロードマップ
(EC-CUBEのロードマップです) - コミットログML
(コミットログのMLへの参加登録ページです) - リリースノート
(各バージョンのリリースノートです。) - EC-CUBE2.4系と2.11.1の定数比較表(株式会社Reaps-Factory.様)
- attachment:EC-CUBE_定数名比較表.xls ダウンロード
(2.4系と2.11.1の定数を比較した物です。最新版では多少ズレがありますが、大体一緒です)
- attachment:EC-CUBE_定数名比較表.xls ダウンロード
- EC-CUBE運用マニュアル(株式会社サイバーウィル様)
(プラチナパートナーであるサイバーウィルさんが作成された運用マニュアルです。非常にありがたい...) - プラグイン関連情報
(EC-CUBEのプラグインを開発する時に役立つドキュメント類です。) - API関連情報
(現状ではAPI関連のチケットへのリンクが貼られているだけですが、リンク先のチケットのコメントでAPIに関する基本的な事が記述されています。)
増えましたねー。
昔はこんな便利なドキュメントありませんでした...皆自分たちで一所懸命作っていました。
あと、EC-CUBEは専門の書籍が何冊か出版されています。
これらの書籍も役に立つと思いますが、本によっては内容が古くてあまり使い物にならない事が多いので注意が必要です。
以下に比較的最近の本を挙げておきます。これらの本も一部内容が古くて最新版のEC-CUBEではそのまま適用できない点があるので注意してください。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
余談ですが、最近のEC-CUBEではテスト駆動開発ちっくな事もやっており、テストのカバレッジを上げる事に尽力しています。
皆さんも、もし「EC-CUBEがあってよかったなー」と思って頂けたらテストを書いたりとか、EC-CUBE本体の開発にご協力をお願いします。
グロースハックってなに?
最近、香ばしい感じで「グロースハック」という言葉をまわりで良く聞きます。
ハックという単語が入る言葉には「ライフハック」「ハッカソン」など色々ありますが、「グロース」をハックするとは初耳です。
そもそも「グロース」ってなんぞや?
新し物好きなので、調べてみました。
直訳すると「成長ハッキング」
「訳せてないじゃん!」というツッコミは置いといて、グロースハックの「グロース」とは英語で書くと
Growth
日本語に訳すと、
- 成長
- 育成
- 発展
です。
いや困った、「成長をハック」ってどういう意味なんだろ?
ググると難しい単語が並んだ色々な事例の紹介などの記事がヒットします。
でもどれを読んでもいまいちスッキリしない。
よくわからない事をなんとなくで知ったかぶりしたくないので、専門家の方に聞いてみました。
イノーバの佐藤さーん!グロースハックって何か教えて!!
弊社でコミットしている汎用CMS、concrete5のユーザグループに、concrete5を使ってグロースハック!というお仕事をされている、最近イケイケな株式会社イノーバの佐藤さんという方がいまして、この疑問をスッキリさせてくれるだろうとfacebookで聞いてみました。
そしたら社長の宗像さんまで解説してくれて非常に勉強になりました。
以下その時の会話(コメント)を記載します。
- 緑:佐藤さん
- 青:僕
- 茶色:宗像さん
佐藤さん、グロースハックってわかりやすく言うと何ですか?
webマーケティングもエンジニアが担当することになりました
なんだいつものかw
そうなんですよw
想像ですが、アメリカだと職種の専門性が高いし、マーケティングの概念も実践も行われているので、エンジニアは口を出せなかったのかもしれません。(日本と比較して)
なので注目されましたと。
日本のフリーランスエンジニアとか、エンジニア社長からしてみれば、いつものやつです。
面白いので宗像さんにも聞いてみたいけど、見えるかな?
宗像さん、あってます?
うーん、合ってるといえば合ってますし、合ってないと言えば合ってない。
グロースハックは、横串の組織(担当者)なのがポイントなんだと思います。
製品開発からマーケティングまで全部の領域に口を出す。定量的な最適化と、定性的な最適化のバランスを取りながら、ユーザー数の最大化を目指す。
エンジニアが担当する事が多いのもまた事実ですが、テックに詳しい文系の人が担当するのも可なりです。(ただ、あまり後者が居ないので、エンジニアがやっているのだろうと理解しています)
えええと、わかりやすく言うと
製品の企画、開発段階から音頭取る人がいて、各部署の思惑や都合による妥協とかブレを無くして、目標のために最適な行動だけする様にする。
って事ですか?
で、そのためにはエンジニアリングとマーケティングをよくわかってないといけなくて、マーケッターのほとんどがエンジニアリングわかんないから結局エンジニアがやってると
もう少し、視点がユーザーよりな気がします。
ユーザー視点で、そもそも、どういう経路でサービスの存在を知って、サービスを使いながら定着して、友達を招待していって、
という一連のプロセスを最適化していく事で、お金をかけずにユーザー数を伸ばしていこうっていう感じかと。
なるほど。
今までやってきた一連の流れに名前が付いた感じなんですね。
うーんと例えばですが、ユーザー獲得っていうのは、マーケティングに任せると、リスティングを大量に買ったり、SEOやったりとか、LPの改善ぐらいしか出来ないのですが、開発面にも口を出すとすると、ソーシャルでの友人招待、ユーザーのアドレス帳連携、みたいな機能に機能的な部分でのユーザー獲得も進められる感じです。
あー、そうです。名前が付いただけです。
ありがとうございます!
スッキリしました!
名前がついたのと、全体が絵になって、フレームワーク化された感じでしょうか。
ありがとうございます!
勉強になります!
あと、有名な例だと、airBnBが、craiglistっていう外部の掲示版サイトに自動投稿する仕組みを作って、ユーザー獲得をしたりもしてまして、こういうtipsというか、ハッキング的なものも含むようです。
いえいえー。
いつもお世話になっておりますので!!
こちらこそです!
今後も何かと佐藤さんをお借りすると思いますが、よろしくお願いします!w
議論がすげー伸びてるw
これテックブログにした方がいいんじゃないか説w
宗像さん、ブログに書いていいですか?w
いいです!
ありがとうございますー < イマココ
と言うわけで非常に貴重な事を教えてもらいました。
持つべき物はグロースハッカーの友人ですねw
「聞くは一時の恥、聞かぬは一生の恥」昔の人はいい事を言うもんです。
グロースハックをまとめると
ここまで読んで「なんだ名前が付いただけか」と思われた方もいるかもしれません。
でも名前が付くという事は、方法論が確立され、ぼんやりしていた物がはっきりとわかりやすい形になるという事です。
有名な「PDCAサイクル」も、ウォルター・シューハートが提唱する前からあったハズです。こういうものはある日突然沸いてきたりしません。
大切な事はこういった言葉に踊らされずに本質を見極める事です。
最近思うのは、Webのプロフェッショナルな人達に求められるスキルセットの幅がどんどん広がってるなーという事です。
特に今まで「文系=マーケッター」「理系=エンジニア」というなんとなくの区分けが無くなってきてると思います。
得手不得手はあると思いますが、目的を達成するために得意な事だけやっていれば良いという時代ではなくなってきたのを感じます。
グロースハックはこのPDCAをWebサービスやモバイルアプリなどのIT関連のプロダクトに特化したかたちで落とし込み、わかりやすく使いやすくした物だと言えると思います。
せっかくわかりやすくしてくれたんですから存分に学んで使い倒しましょう!
特に、目的や目標が明確なECサイトでは応用が効き効果も確認しやすいと思います。
最後に本題ですがw ぜひ私たちと一緒にグロースハックしましょう!
レッツ!グロースハック!
EC-CUBEの消費税率変更の対応について

東京オリンピックも決まり、身の回りでもチラホラと景気の良い話が聞こえる様になってきました。*1
来年4月に予定されている、消費税率の5%から8%への増税もいよいよ現実味を増してきました。
もうほぼ確定でしょう。
先日、EC-CUBEも新バージョン、2.13.0がリリースされ、この税率変更に正式に対応しました。
今までも管理画面から消費税率は設定できたのですが、これではオープン後の税率変更に問題が出てしまいます。
その辺の事を、毎月下北沢オープンソースカフェで行っているEC-CUBE東京ユーザグループの勉強会でやってきたので、今日はこの消費税率変更について書きます。
旧バージョンだと、どのような不具合があるのか?
先日リリースされたEC-CUBEの新バージョン、2.13.0では税率変更対応がなされています。*2
ただ、受注メールテンプレート等に細かいバグがあり、その辺を修正した2.13.1が10月ごろにリリースされる見込みです。
では、2.13.0より前のバージョンでは税率変更をした場合にどの様な不具合が起きるのでしょう?
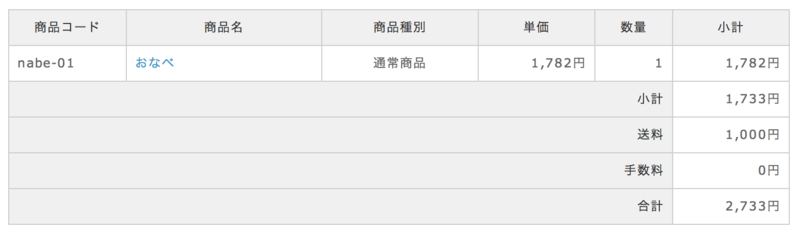
マイページでの過去の注文の金額表示がおかしくなる

この画像はマイページの注文履歴の詳細画面です。
5%の時に注文した情報ですが、管理画面から税率を8%に変更すると、商品単価と商品小計が新しい税率で計算されてしまっています。
合計金額は正しい金額で表示されています。
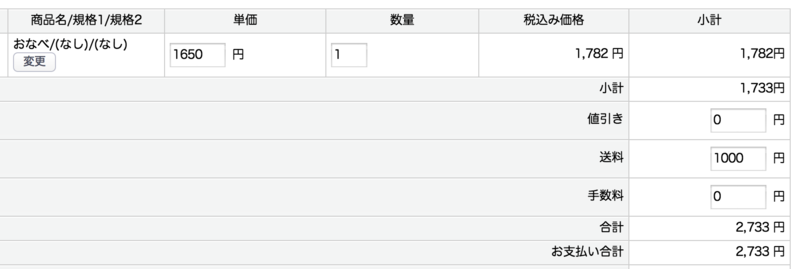
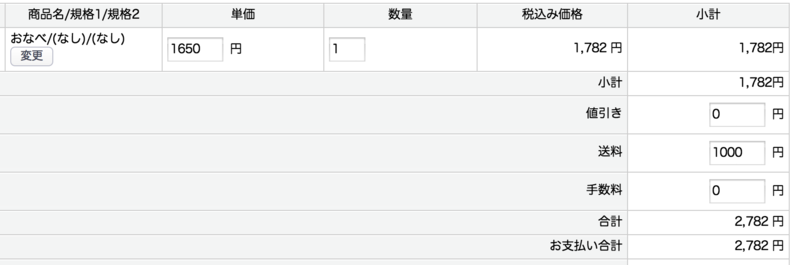
管理画面で受注情報を編集すると、新しい税率で再計算されてしまう

管理画面で税率変更前の受注情報詳細を見ると、マイページと同様に新しい税率で商品単価が計算されてしまっています。
このまま何も変えずに登録すると、新しい税率で再計算され、合計金額まで変わってしまいます。

カード決済等の決済金額が変わる
これは2.13でも起こりうる事なのですが、決済モジュールによっては、翌日に決済の確定通知を送ってくる物があります。
売上をどのタイミングで計上するか?という会計上のルールも関係してくるのですが、決済が確定した場合や発送時に売上を立てる場合、消費税率が5%で注文を受け8%の時に決済確定や発送をすると、3%分金額がおかしくなってしまいます。
決済モジュールの付加機能が死ぬ
これは2.13で発生する不具合ですが、現在各決済代行会社さんから提供されている決済モジュールには、定期購入やワンクリック購入など、決済以外の追加機能が付属している場合があります。
2.13.0以降では、消費税の計算方法が変わったため、この付属機能が軒並み使えなくなる様です。
これはもう決済代行会社さんに早急にモジュールを修正してもらうしかありません。
対応策は?
さて、色々問題があり頭が痛い問題ですが、どう対応すれば良いのでしょうか?
大きく分けて3つです。
2.13系にアップグレードする
まずコレが思いつきます。
最も確実で間違いのない方法です。
ただ、EC-CUBEを利用しているサイトは、機能的なカスタマイズをしていることが多いです。
また、バージョン毎にテンプレートの作りも細かく違ったりするので、結局ほとんど作り直すのと同様の費用と時間がかかるケースがあります。
サイトを構築してからある程度期間が経っているサイトであれば、これを機にリニューアルされても良いかもしれません。
2.13.0と同様の消費税率変更機能を独自に追加実装する
「バージョンアップは大変だから...」と、今のサイトに2.13系と同様の消費税率変更機能を実装するというものです。
ただ、今回の問題になっている消費税計算関数は、EC-CUBE内のいたる所で使われているので、改修範囲が多岐にわたりこれもそれなりの費用がかかります。
とにかく準備は早めに!!
消費税率変更時の切り替え時期は6ヶ月の猶予期間があり、また売上をどのタイミングで計上するか?などの会社ごとの会計ルールによって変わる部分も多くあります。
その為、会社の経理や税理士さんと相談し、社内でどういうルールで運営するか?を決め、それに沿って対応する必要があります。
改修やリニューアルであればそれなりの時間と費用も必要になります。
変更までもう半年しかありませんし、年末年始も挟みます。
3月決算とかであれば、ちょうど期の切り替わりの時期なので、税率変更の時期はただでさえ忙しい時期です。
どういう方法で対応するにせよ、早い段階からの準備が必要になってきます。
*1:僕には来ませんが...
*2:それ以外にもMySQLでのセッションの不具合や「決済処理中」の時のポイントや在庫の不具合など、いくつか不具合の修正がされているので、http://svn.ec-cube.net/open_trac/query?group=status&milestone=EC-CUBE2.13.0 をぜひご確認ください。
ECサイトのセキュリティの原則 - 最近の情報漏洩に対して
どうもお久しぶりです。
今日は、最近多発しているECサイトの情報漏洩についてです。
最近、いくつかのWebサイトでおきた情報漏洩のニュースを良く聞きます。
特に、ECサイトでの通常考えられない様な漏洩もあったりするので、発注者側、開発者側の人に対して強く言いたい事があります。
漏れたら危険な情報は持たない
こう言ってしまうと余計な危機感をあおりそうで嫌ですが、基本的に全てのWebサーバは侵入可能です。
どれくらい難しいかという話で、時間や労力を考えなければインターネットに繋がっている全てのサーバは侵入可能なのです。
Webサイトのセキュリティは、それを踏まえた上で、「侵入されても最悪の事態を防ぐ」「侵入させにくくする」という視点で対策を施す必要があります。
なんだか原発と似てますね。
「事故が起きない事を前提に考えてはいけない」という事です。
その為には、基本的なログインIDやパスワードの管理や接続IPの制限、ミドルウェアの保守等も当然ですが、なによりかにより最強なのが「情報を持たない」という事です。
持っていない情報は漏洩のしようがありません。コレが最強です。
では、ECサイトで漏れたら致命的な情報とは何でしょうか?
実害が発生しうる可能性が最も高く、危険度MAXなのが決済情報、それもクレジットカードの情報です。
最近起きた情報漏洩の最悪なケースがコレです。
クレジットカード決済で必要な情報は、カード番号と有効期限、カード名義人情報です。
それだけだとあまりにも危険なので、インターネットで決済する場合に追加で付与された情報がセキュリティコードという、クレジットカード裏面に記載されている3桁の番号です。
この漏洩を起こしたグローバルデータのサイトの場合、なんとこの情報をセットでサーバ内に保持していたのす。
僕らECサイトを制作する事を生業としている人間からは信じられない仕様です。
原発に例えると、「燃料棒を監視も施錠も無い庭の物置に積んどいた」くらいの危険度です。
通常、ECサイトでクレジットカード決済を行う場合、カード番号や有効期限などの決済に必要な情報を、Webサイト上で入力してもらいますが、その情報はECサイト側では保持しません。
ECサイトでは受け取ったカード番号等を、保存せずにそのまま決済代行会社のサーバに安全な通信で送信し、結果を受け取ります。
保存したとしても一時的にサーバのメモリ上にその分だけ保存され、1/100秒くらいで消えてしまいます。
また、カード情報を入力しないでも、1度カード決済をすれば2回目以降はカード番号の入力を省略できる機能があります。
これは、ECサイト内の顧客IDとカードの決済情報を決済代行会社側が結びつけておいて、顧客IDと店舗の契約情報を結びつけて決済ができるという仕組みです。
この場合、店舗の決済ID、暗号鍵、顧客IDが無いと決済できず、そのECサイトのサーバからしか決済を受付ない様になっています。
つまり、カード情報なんかWebサーバで持っていなくても、正規の手順を踏めば正常な決済は可能なのです。
これは予想ですが、グローバルデータではレンタルした端末を返却した後に決済をするので、それまでカード情報を持っていないといけないと思ったのでしょう。
あまりにも決済についての知識が無さ過ぎる仕様です。
考えられる理由としては、
- 制作会社が顧客IDで決済できる事を知らなかった。
- グローバルデータ側がこの仕様を強要した
のいずれかだと思います。
ECに詳しくない制作会社の方へお願いです。
決済については決済代行会社の方が聞いて無い事まで詳しく教えてくれます。ちゃんとサービス内容や仕様を勉強してください。
ECサイトを発注者の方へお願いです。
利便性を優先するあまりに、危険な仕様を強制しないでください。概ね利便性とセキュリティの強さは反比例します。
それにより事故が起きた場合の被害額を考えれば、おのずと正しい判断ができるはずです。
できれば、個人情報についても決済代行会社さんで持って頂きたい位ですね。
EC-CUBEの脆弱性について
さて、お話し変わってEC-CUBEです。
先日、2.11系に危険度の高い脆弱性が発見されました。
http://www.ec-cube.net/info/weakness/
まだパッチを当てていないサイトはすぐにでもバックドア等の確認をして、パッチを当ててください。バージョンアップの必要はありませんが、パッチを充てるだけでは不十分です!改ざんされていないか確認してください。*1
制作会社にお願いしても大した金額は取られません。
今回の脆弱性についての詳細は、EC-CUBE東京ユーザーグループで、EC-CUBEのエバンジェリストでもある川口先生が詳しく解説もしてくれています。
これを機会に、東京近郊の方はぜひユーザグループへの参加もお願いします。「参加」ボタンクリックするだけです。
今回の脆弱性についてですが、SQLインジェクション、XSSとWebアプリの脆弱性のお手本の様な脆弱性のオンパレードです。
でも、EC-CUBEのクレジットカード決済モジュールは、サーバ内にカード情報を保持する様には作られていません。
なので、顧客のカード情報が漏洩する事はありません。
ある条件が揃った際に情報が漏洩する危険性があるというもので、EC-CUBEでは会員のログインパスワードは暗号鍵を混ぜた状態で暗号化されており、ショップの管理者でさえもパスワードを知る事はできません。*2
EC-CUBEはオープンソースであり、株式会社ロックオン主導で開発が進められていますが、多くをボランティアの開発者に支えられています。
その為、時にこういったバグが出てしまう事が稀にあります。
でも、川口先生をはじめ、主要メンバーはECサイト構築のプロなので、漏れても最悪の事態を招かない様に作られています。
また、公式のインテグレートパートナーやコミッターには、一般公開前にこういった脆弱性情報が通知され、公開前にパッチを当てる事ができる様になっています。
コミッターのひとりとして、EC-CUBEのこういった「事故が起きる前提で考える」体制も評価のひとつに加えて頂きたいと思います。
海外向けショッピングサイトも制作可能! EC-CUBEに多言語対応版が登場!!
ついにリリースされました!EC-CUBEの多言語対応版です。
過去に中国語版がこそっとリリースされて無かった事にされたりと、EC-CUBEで日本語以外の言語を扱う事は色々ありましたが、今回ついに正式にリリースされました!
今回僕は開発にはあまり関わっていませんが、concrete5のローカライズでの経験をふまえ、多言語化する際に翻訳のしかたなど色々口を出させて頂きました。
今回のEC-CUBEの多言語版ですが、残念ながらひとつのサイトで日本語、英語など複数の言語を使えるものではありません。
英語のECサイトやスペイン語のECサイトなど、ひとつのサイトでひとつの言語を使える様になるという物です。
それでも、使い慣れたEC-CUBEで海外向けにECサイトを作る事ができるというのは、ショップオーナーさんにとっては嬉しいことなのではないでしょうか?
ついでに英語版のフォーラムもスタート!

多言語版のEC-CUBEがリリースされた事により、英語のサポートフォーラムもオープンしました。
まだまだ書き込みは少ないですが今後どんどん書き込みが増えていくことでしょう。
僕も英語の勉強がてらなるべく書き込む様にしたいと思っています。
余談ですが、このフォーラムには日本語版のフォーラムと同じ様にバッチ制度があるのですが、その名前にちょっと違和感を覚えますw

一番下のランクは「芸者」じゃないと思うんですよねw
あと一番上は「NINJYA」でしょ!富士山じゃない!!
今は英語版のみ
多言語版といっても、現在は英語の言語ファイルのみリリースされています。
今後、他の言語ファイルも順次追加されていくとの事で、予想ですがスペイン語とか早めに出るんじゃないかなー?と思ってます。
もちろん、オープンソースなので自分で言語ファイルを作る事もできます。
言語ファイルの作り方
言語ファイルは、
/data/locales/
に格納されています。
ここのja.poというファイルをpoeditというソフトで編集し、言語ファイルを作ります。
EC-CUBEの言語ファイルはconcrete5等の言語ファイルと違って、メッセージID(msgid)に普通の英文ではなく、どんな文章、単語なのかをあ表す英語ベースのIDを使っています。
これは、日本語では同じ表記でも英語など他の言語にした場合に表記が変わるものがあるためです。*1
一通り翻訳が終わったら言語ファイルを同じディレクトリに別名で保存すればOKです。
拡張子が.poファイルとは別に、拡張子が.moのファイルができると思います。この.moファイルがプログラム内で使われます。
プラグイン作者は大変
さて、こうなってくるとプラグインが大変です。
日本語だけでなく、英語や他の言語にも対応させた方が利用者は増えるのですが、言語ファイル作るのが面倒です。
また、日本語版と多言語版両方に対応させるとなると、また一苦労です。
将来的には多言語版1本にまとめて欲しいですね。
ロックオンさんに強く言っていきたいと思います。
海外向けECサイトをやってみよう!
せっかく多言語版が出たので海外向けECサイトをやってみましょう。
最初は英語サイトだけで充分です。世界の多くの国で英語は第二言語として利用されており、想像以上に自社の顧客の絶対数を増やしてくれます。
ただ、何点か気をつけないといけない点があります。
税金
関税や消費税など、国や販売主体をどこに置くかによって税金の計算が変わってきます。
だいたい、関税は計算する事が難しいので、「だいたいこれくらいだよ〜」という案内にだけとどめておき、あとはその国の税関でかかったのを大人しく払ってもらう感じです。
消費税も国によっては商品によって税率が変わったり、別途別の税金がかかったりと複雑になりがちなので、事前によく調査しましょう。
配送
日本の配送業者は素晴らしいんです。
よく、「佐川は扱いが荒い」とか話を聞きますが、海外だと「届かない」「遅れれる」なんて結構ざらです。
お客さんの手元に届く前に商品が紛失してしまった場合や、配送中に破損があった場合など、「届ける」事に関しては国内の常識が通用しません。
売れないもの
販売先の国や販売する商品によっては届け出が必要だったり、そもそも販売できないもの等があります。
これも事前にしっかり調査しておきましょう。
日本の商品って結構売れます。
さいごに、日本の商品って意外と海外に売れます。
商売柄、海外向けに日本の商品を販売されているオーナーさんとお話しする機会が何回かありましたが、皆さん口を揃えて言うのが
「日本製はすごい!」
という事です。
よく、「Made in Japanはもう終わった」みたいな話を聞きますが、水にはじまり生活雑貨(特に生理用品)などは日本のものがダントツな様です。
「ウチの商品は外人には売れないよ〜」と思ってらっしゃる方、一度しらべてみてください。
本当に日本の商品って海外で人気なんです。
今後、日本は少子化や色々な要因で国内の需要は減少していきます。
需要の減っていく国内で、少ない利益率で奮闘していくよりも、広く世界に対して売っていく必要があるのではないでしょうか?
*1:複数系など
古巣のエスキュービズムという会社で学んだ事
あけましておめでとうございます。
クロスキューブの佐々木です。本年もよろしくお願いします。
今日は、古巣の噂話が耳に入ったので、株式会社エスキュービズムという会社について書こうかと思います。
確か今から5年くらい前の27才の頃、僕はこのエスキュービズムという会社で働いていました。
それまで働いていた会社では自社の社内システムの開発と保守が主な仕事だったのですが、自分たちのためではなく、お客様のためにシステムを作りたくてこの会社に入りました。
当時、エスキュービズムはEC-CUBEのゴールドパートナーで、ベンチャーキャピタルから出資を受けビジネスマッチンングの自社サービスの開発に集中しているときでした。
そんな時に
「ECやりたい」と面接を受け、
「もうEC-CUBEやめるつもり」と言われ
「もったいないなぁ」と言ったら
「じゃあ、やって」と採用されました。
この会社は、社長が東大 > リクルート > 起業で、CTOも早稲田の理工学部の院とかを出てる、インテリ起業でした。
今思うと「よく僕なんかを採用したなー」と思います(笑。
正直、ツライ事もたくさんありましたが、今日はこの会社で学んだ素晴らしいことについて書こうと思います。
続きを読むなぜWordPressではなくconcrete5なのか その2
前回、長くなってしまったの分けた記事の第2弾です。前回の記事はこちらからどうぞ。
なぜWordPressではなくconcrete5なのか その1
concrete5は素人向けのCMS
concrete5は素人向けのCMSです。
こう言うと変な誤解を受けそうですが、concrete5はMicrosoftのWordが普通に使えるレベルの人をターゲットに設計されています。
つまり、Webの素人です。
これはどういう事かと言うと、実際にコンテンツを作るべき人はWebの素人である事が殆どだという事です。
Webサイトは公開したら終わりではありません。
SEO的にも常に更新し続け、情報を発信し続ける事が必要です。
しかも最近は求められるそのスピードもドンドン速くなっています。
昔の様に、制作会社に更新を依頼して、上がってきた物を確認して...ではチャンスを逃し、間に合わない事が多いのです。
管理画面を見て「ウッ!」とならない
EC-CUBEとconcrete5に共通する所に「直感的に扱える」という点があります。
僕はEC-CUBEに出会う前はosCommerceやZenCart等を利用していました。
EC-CUBEに出会った時に感激したのが管理画面の出来の良さです。
正直、osCommerceやZenCartの管理画面は字やメニューが多く開いた瞬間に「ウッ!」となっていたのですが、EC-CUBEの管理画面はごくごく自然に馴染めました。
これと同じ様にXoopsやJoomla!等の汎用CMSの管理画面には正直「ウッ!」となっていました。
concrete5にはそれを感じなかったのが興味を持つキッカケでした。
これはどういう事かと言うと、「迷わない」という事です。
僕は一般の人よりも多くのWebサイトを見て、CMSやツールをいじっています。そんな僕ですら「ウッ!」となる管理画面なら、一般の人にとっては、ただただ恐怖でしょう。
UXの勉強をするとわかるのですが、ユーザにとってWebサイトを閲覧するという行為は想像以上にストレスを与えています。
ボタン一つクリックするのも、画面をスクロールさせるのも嫌がり、如実に直帰率やCVRに結びつきます。
極端に言うと、ユーザは求めている情報を探す事が大嫌いです。
そこにある事を求めています。
これは管理画面でも一緒です。
使いにくい管理画面はユーザのモチベーションや効率を下げ、コンテンツの作成の足を引っ張り、結果としてサイトの価値を下げてしまいます。
その点、concrete5は管理画面を見ずとも、作っているページを直接見ながら編集出来るので非常に直感的にコンテンツを作る事ができます。


concrete5は運用フローを作るCMS
concrete5はそのドラック&ドロップによる直感的なページレイアウトの作成機能ばかり目立ってしまいますが、一番重要な機能は細かな権限設定機能にあります。
これがどういう事かと言うと、ユーザ、グループ毎に使えるメニューを制限し、運用フローを限定出来ると言う事です。
例えば、ニュースページだけ更新する業務の広報担当者がいたとします。
その人にとって製品情報ページは関係ありません。日々の業務で必要なのは正確な情報を「新着情報一覧」というページの下層に速やかに作っていく事だけです。
concrete5では広報担当者に「新着情報一覧」ページの下層にのみページを追加できる権限を設定する事ができます。
また、余計なヘッダーやサイドバーを設定する必要もありません。そういった要素はサイト管理者が事前に管理画面からテンプレートとして設定しておく事ができます。
また、コンポーザーという機能があり、Wordpressの様なフォームに上から順番に入力していけばサイト設計者の意図通のページができあがる機能もあります。(このフォームも管理画面から自由に設定できます。)
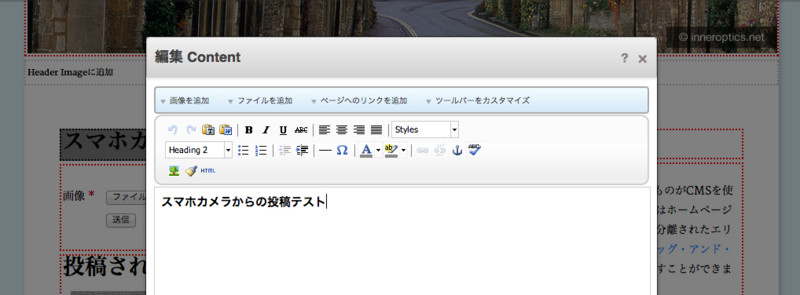
- 広報担当者はconcrete5にログインしたら、メニューバーからコンポーザーの「書き込み」というメニューを選択し、用意されたフォームに上から順番に入力していきます。

- リリースに添付するPDFファイルを同じ画面でアップロードし、画像があれば画像もアップロードし、同じ画面内で見出し画像用にクロップします。
入力画面拡大 - その後、作成したページを保存し、上長に報告します。
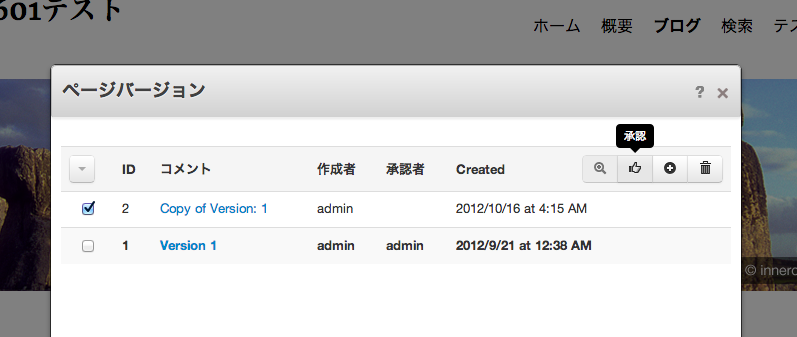
- 上長は承認前のページを閲覧し、内容に問題が無ければ「承認」ボタンをクリックしてページを公開します。

この様に、concrete5ではそのユーザの業務に必要なメニュー、権限だけを付与し不要な物を表示してユーザを迷わせる事をしない様にWebサイトを構築することが出来ます。
ページを作れる作れないだけでなく、承認作業や、挿入出来るコンテンツの種類まで設定する事ができます。
concrete5でサイトを構築する際は、実運用時の効率を考えた「業務に合わせた運用フロー、UIのデザイン」が最も重要な要素になってきます。
つまりCMSで「ユーザを迷わせない」事ができるわけです。
それも自由に細かく設定できます。
しかもHTML構造を崩される心配もありません。
次回は「カスタマイズ前提」の構造? です。