カスタマイズされたEC-CUBE3のバージョンアップをしてみた
この記事はEC-CUBE Advent Calendar 2016の8日目の記事です。
前日はnanasessさんの「1行のコマンドでローカル環境にEC-CUBEを最速でインストールする」です。明日はロックオン安達さんの「herokuボタンで簡単にec-cubeの全機能を試してみる」です。
こちらも併せて読んでみてください。
お久しぶりです。株式会社クロスキューブの佐々木です。なんと前回の記事から1年以上も間隔が開いてしまいました。
下書きばかりが増えている状況ですが、これからはもう少し頑張ります。
先日、EC-CUBE3の新バージョン、3.0.12がリリースされ、様々な細かい不具合やパフォーマンスに関する修正がされました。*1
今回、コアをカスタマイズされた3.0.10からのバージョンアップをしてみましたので、その手順をご紹介します。ターミナルからコマンド打って諸々できれば楽なのですが、「黒い画面はちょっと敷居が高い」といった方にも大丈夫なやり方です。
まず手順と変更点を確認。
まずここを読みましょう。これ必須です。
http://ec-cube.github.io/quickstart_update
何はともあれバックアップ
これ基本ですが超大事。とにかくアップデート前の現状は必ずバックアップしておきましょう。
何も考えずにソースコードや画像ファイルなどのファイル一式、データベースのdumpデータを取ります。
どこがカスタマイズされたかEC-CUBE3のコアの差分を確認する
次に、バックアップしたコードから、コアのどこが改変されているかを確認しましょう。gitなどのバージョン管理システムをちゃんと使っているとコマンド一発で確認できます。
でも、「コマンド打って出てくるdiffのフォーマットが見づらい〜」とか、「そもそもgitとか使ってないしわからない」という方はGUIのマージツールを使いましょう。
Windowsであれば日本語もOKな世界で一番使いやすいWinMergeを、Macな方であればDiffMergeがオススメです。
この差分の確認は、必ず現状のサイトで利用しているバージョンのノーマルなカスタマイズ前のコードと比較して確認してください。アップデート対象の新バージョンと比べても色々変わっててどこをカスタマイズしたかわかりません。
EC-CUBEの古いバージョンが見つからない!
しかし、EC-CUBE公式サイトからは古いバージョンのコードがダウンロードできません。
今回のケースで言えば、カスタマイズ前の3.0.10と稼動しているサイトのコードを比較したいのに、EC-CUBE公式サイトからは、最新版の3.0.12しかダウンロードできません。
これは困ってしまいましたね。
でも大丈夫!以下のURLから各バージョンの主な変更点の確認と過去バージョンのコードがダウンロードできます。
https://github.com/EC-CUBE/ec-cube/releases
ここから現在利用中のバージョンのコードをダウンロードしてきて、差分を確認しましょう。
テンプレート等の差分を確認
コアの PHPのコード以外に、twigのテンプレートの記述がバージョンにより変更されている場合があります。画像やjsもですね。
このあたりもバージョンアップに伴いどう変更されたか、先ほどのURLで確認しておきましょう。
twigテンプレートは/appディレクトリにもある場合があるので、忘れずに確認しましょう。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
プラグインに要注意!一旦無効にしよう
使っているプラグインがアップデート対象のバージョンに対応しているとは限りません。念のために全部一旦無効にしておきましょう。
あまりにも古いプラグインの場合、サーバにファイルがあるだけで EC-CUBEがエラーを起こして何にもできなくなる場合があります。そういったプラグインは一旦アンインストールしてファイルも決しておきましょう。
プラグインのアップグレードはコアのアップグデート後です。
コアのコードをどーんと上書き
一通りカスタマイズ箇所の確認等が終わったら、src、venderの中身をドーンとサーバにアップロードして上書きします。
カスタマイズしたappディレクトリ等にあるtwigテンプレートファイルの上書き等は後回しでOK。
とりあえずデータベースのマイグレーションができる様にします。
マイグレーション
必要なファイルをアップロードしたら、マイグレーションを実行します。
この際、html/install.phpが必要なので、これもアップロードしておきましょう。
データベースのマイグレーションとは、バージョンアップに伴い変更になったデータベースの構造を変更するものです。
/install.php/migration にアクセスするとマイグレーション画面が表示されるので、マイグレーションを実行します。
実行したら念のため管理画面で各種キャッシュをクリアしておきましょう。
カスタマイズ箇所の反映
マイグレーションが終わったら、いよいよカスタマイズ箇所の反映です。
最初に確認した差分を変更していきましょう。先ほどのdiffツールがとても役に立ちます。git使えるともっと便利です。
ただ、バージョンアップによって利用できるメソッドや変数名が変わっている事もあるので、バージョンアップで何がどう変わったかのか?を正確に把握しておく必要があります。
場合によっては施したカスタマイズを捨ててしまいましょう。
この作業はとても面倒くさいし、 結構コアな知識が必要とされる場合があります。こういった作業をしなくても済む様に、EC-CUBE3ではできるだけプラグインでカスタマイズしていくのをオススメします。
まとめ
- バックアップ大事!
- プラグインに注意!
- カスタマイズ箇所の反映は慎重に!
- やっぱりできれば詳しい人にお願いしよう
今回は環境の都合でターミナルでの作業が難しかったためにこういったやり方を行いました。あと、個人的にはdiffツールがコードを追うときにわかりやすくで好きです。
どうしても自分の目でコードをちゃんと確認しないと安心できないので。
実際は、こういった作業をステージング環境等のテスト環境でテストしてから本番に反映させるのですが、サーバによってはsshでのアクセスができなかったりと、どうしてもFTPなどでファイルをアップロードしてバージョンアップ作業を行う場合があります。
その場合、データベースに入っている情報は最新のものを利用しないといけないので、ローカルでアップデートして本番サーバにDBの中身もアップロードして更新するよりも、本番サーバでマイグレーションした方が早いケースが多いです。
また、コアがカスタマイズされているEC-CUBE3はやはりある程度プログラミング等の知識がある人間でないとなかなかバージョンアップするのは難しいと思います。できれば詳しい人にお願いしましょう。
EC-CUBE3のバージョンアップや、カスタマイズ等に関しては、公式サイトよりもEC-CUBE3開発ドキュメントの方が詳しく、情報量も多いので必ずこのサイトを確認する様にしましょう。
*1:パフォーマンスに関する多くの修正は3.0.11で追加されました
ロックオン主催のEC-CUBE3の東京勉強会に参加してきました
毎度ご無沙汰しております。株式会社クロスキューブの佐々木です。
先日、EC-CUBE開発元の株式会社ロックオンの東京オフィスでEC-CUBE3の勉強会が開催されたので、弊社デザイナーの田原と共に参加してきました。

先日リリースされたEC-CUBEの新バージョン、EC-CUBE3は、ぱっと見はあまり変わっていませんが裏は大きく変わっています。
PHPのフレームワークとしてSilexを採用し、PSRのいくつかに準拠した構造となっています。
DB周りはPEAR::DB2からPDOを使うDoctrineに、テンプレートエンジンはSmartyからTwigに変わり、多くのSymfonyコンポーネントを利用し、車輪の再発明を極力少なくしました。
Doctrineを採用した事により、アプリケーションが吐くSQLも2系よりも素直なものになり、MySQLでのパフォーマンスもだいぶ改善されています。
弊社、株式会社クロスキューブでも、極々微力ですがEC-CUBE3の開発にご協力させて頂きました。*1
今回の勉強会では、中身が大きく変わったEC-CUBE3の現状について、ロックオンの足立さんとEC-CUBE責任者の金さんがお話しをされました。
EC-CUBE3のテンプレートファイルはどこいったの?
EC-CUBE2系では、テンプレートファイルは
/data/Smarty/templates
にありましたが、EC-CUBE3では
/ec-cube/src/Eccube/Resource/template
にあります。
テンプレートエンジンがSmartyからTwigに変わってるので、注意してください。
文法や細かいところは変わりましたが、大きく変わったのは、
<!--{$hoge}-->が、
{{ hoge }}
や
<!--{if $hoge}-->が
{% if hoge %}
の様に、囲み文字が変わった点ですw
また、2系では、PC用、スマホ用、ガラケー用にそれぞれテンプレートを作成しないといけませんでしたが、EC-CUBE3ではガラケーのサポートは切られ、スマホはレスポンシブで対応となったので、フロントのテーマファイルは1つで済みます。
オリジナルテーマを作りたい方は、デフォルトのテーマを参考に作成されてみてはいかがでしょうか?
テーマを作ってみた方の記事もあります。
EC-CUBE3 用のプレーンな Bootstrap テンプレートをつくってる過程で分かったことなど
EC-CUBE3はもう実戦投入して良いレベル?
さて、僕が一番気になったのがこの点です。過去のバージョンの状況を見ると、EC-CUBE3も、バージョン3.1.3くらいで安定して使える様になるかなぁ?と思っていたので、現状を聞いてみました。
すると、既に株式会社ロックオンではEC-CUBE3を実案件に利用中との事で、もう大丈夫そうです。
とは言え初めての事バージョンだし、何かしら困ったりバグにハマったりしてんじゃないかな?と思って聞いてみたら、
「Symfonyコンポーネントの使い方やPSRの方への対応が慣れていないので、そっち覚える方が大変だった」
との事でした。
やはり、レガシーなPHPのコードしか書けない人は置いてかれそうです。
しかし、EC-CUBE3は最初からテストありきで開発されていたので、2系に比べればテストが楽になっており、開発もだいぶ安心してできそうです。
セキュリティは大丈夫なの?
EC-CUBEは過去にちょいちょい脆弱性が出ています。
クライアント企業の方もここを一番心配されるので、EC-CUBE3ではセキュリティテストは行ったのか?外部のセキュリティチェックは入れたのか?を聞きました。
チェックツールで確認済み
ロックオンさん社内ではアプリのセキュリティチェックツールを使ってテストしている様なので、とりあえずは大丈夫そうです。
でも、ツールが検出できない脆弱性もあるので、完全に安心しきってはダメですね。ちゃんと自分で確認しましょう。
また、とあるセキュリティ会社の高名な方が開発コミュニティにいるらしく、その方が個人的に色々チェックしたりしてくれてるそうです。
これは心強いですね。
勉強会中に試そうとしてMySQLを使おうとしたらインストールでコケた
勉強会中に、MySQLでインストールしようとしたらコケました。PDOのMySQLドライバーのsocket周りの設定のアレです。*2
EC-CUBE3でMySQL使ってPDOのSQLSTATE[HY000] [2002]でエラーでインストールできない時
毎回忘れるので、メモっておきました。
具体的には、PDOの初期設定のMySQLのsocketのパスと実際のMySQLのsocketのパスが違っており、IPとかでMySQLサーバのアドレスを設定しても、間違ったパスのsocketでDBに接続しよとして接続できなくてエラーというヤツです。
後でインストーラとか直しておきます。
あと、現時点で同梱されているeccube_install.shにはMySQLでインストールする際のバグがありますので、環境によってはこれ使ってコマンドラインでインストールできません。
MySQLのrootユーザのパスワードが必要で、MySQLのユーザ名とかを指定しても強制的にrootで接続しようとしてコケます。
その他インストールでコケたら下記を参照するか開発コミュニティまで。
EC-CUBE3のインストールでこけたら見る記事
EC-CUBE3の機能カスタマイズの方法は?
基本的にEC-CUBE3では2系の様なカスタマイズではなく、全てをプラグインとして実装する設計です。
ちゃんとプラグインとして実装すれば、バージョンアップの際の手間が大幅に減ります。
プラグインの実装方法は次回にでも詳しく書きますが、とりあえず開発元のロックオンの高橋さんが書いたQutiaの記事があります。
EC-CUBE3プラグイン機構
[Done]EC-CUBE3のプラグインを2日でつくる - 1日目
[Done]EC-CUBE3のプラグインを2日でつくる - 2日目
こちらを参考に始めてみるのが良いと思います。
EC-CUBE3の決済モジュールは?
既に、GMO-PGさんで作られたそうです。
もうすぐEC-CUBE3向けオーナーズストアがオープンする(2015年9月予定)ので、その時にはいくつか揃っているのではないでしょうか?*3
弊社、株式会社クロスキューブにもEC-CUBE3対応決済モジュールのお問合せが来ていますね。
何はともあれEC-CUBE3を使ってみよう!
使ってみましょう。
使わないと細かいところはわかりませんし、使われる事によってプロダクトの品質は向上していきます。
早く使えば早く知見を得られる事になり、競合他社に対してリードを持てます。
今はすぐ使えませんが、多言語版作るのが楽とか、API実装するのが楽とか、ポテンシャルは結構なものです。
EC-CUBE3では正式リリース版以外に、Weekly Buildというものがあり、毎週最新のコードのパッケージがダウンロードできます。
バグ修正もいち早く入っているので、興味がある方は使ってみてください。
EC-CUBEダウンロード | ECサイト構築・リニューアルは「ECオープンプラットフォームEC-CUBE」
弊社、株式会社クロスキューブでも今後はEC-CUBE3をメインに使っているつもりです。
新しいEC-CUBEでネットショップを作ってみたい方は、ぜひお問合せください。
ECサイトの売上を上げるために必要な事

ご無沙汰しております。株式会社クロスキューブの佐々木です。
目の前の業務に追われている間にあっという間に前回の記事から3ヶ月が過ぎてしまいました...orz
頑張ります。
さて、今日はネットショップを運営されているオーナー様が一番知りたい事。
「どうしたらECサイトの売上が上がるか?」です。
ECサイトの売上を上げるノウハウはたくさんありますが、今回はその中でも最も大切で最も難しい基本中の基本をご紹介します。
家族経営でずっと売上を上げ続けているネットショップのお話
私たちはECサイトを作る事が専門で、ネットショップの運営が専門ではありません。
しかし、クライアントにとって価値があるECサイトとは売上が上がるECサイトであり、わたし達も常にその情報を収集し、何が今求められているのかを勉強しています。
そういった中で、実際にネットショップを運営されているオーナー様からの生きた情報はとても有用で重要です。
私たちのクライアントにある家族経営のショップさんがあります。
取り扱う商品は特異性のある物ではなく、ごくごく一般的な趣味に使う商品です。
商品単価も様々で、数百円の物から数十万円の物まであり、総商品点数は10万点を越えます。
その会社の組織構成は、
- 社長
- お爺ちゃん(引退しているので実務には不参加)
- 専務
- お父さん
- 経理その他庶務
- お母さん
- 実店舗店長
- 息子
初めてお話しを頂いた時は僕が独立してすぐの頃(今から6年程前)で、本当にお世話になったクライアントです。
当初から僕はお客さんに恵まれていましたが、このクライアントは特にお世話になっています。
最初にお話しを聞いた際の売上は月商1千万円程でした。
これも驚いたのですが、ネットショップは月商500万円がひとつの区切りとされています。
クレジットカード等の決済代行会社さんも儲けが出るのは月商500万円以上のショップさんと言ってましたし、僕の実感でもそんな感じです。
家族経営でこの月商1千万円はすごい事です。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
しかも、当時のネットショップは、お父さんの専務がどこからか調べて買ってきた外国製のホームページビルダーの様なソフトでひとりで作成して運用していました。
データベースも管理画面もありません。注文はメールでそのソフトのメーカーのサーバから届く様になっていました。
正直、サイトのデザインも褒められた物ではなく、テンプレートをちょっといじった今は懐かしいフレームを多用した物でした。
独学でそのソフトの使い方やWebの事を勉強し、そこまでサイトを育て上げるのは並大抵の努力ではなかったと思います。
でも、そのサイトで月商1千万円を売り上げていました。
つまり、月商1千万円売り上げるのにサイトのシステムとかソフトとかは関係ないという事です。
なので、当時の要件は
とにかく管理の手間が凄いので、もっと手間を減らしたい。
でした。
これ、僕一番得意です。
予算やその他もろもろを伺い検討した結果、デザイン等の見た目にはお金を使わずに、POSと連携して業務の運用コストを減らしましょうという事になりました。
なのでEC-CUBEのオーナーズストアからデザインテンプレートを買ってきて少し変えて作りました。
その代わり、POSとの連携に関しては可能な限り人間の手間を減らしてほぼリアルタイムに近い形で自動連携させました。
予算のほとんどはここに使いました。
また、ただのHTMLのサイトからデータベースと連携したPHPの動的なWebサイトに変わるので、サイトのレスポンス等のパフォーマンスにも注意し、最初から専用サーバを使ってミドルウェアのチューニングも行いました。
お客さんには、旧サイトのコンテンツ内容の悪い点を伝え、商品説明、商品登録をとにかく頑張ってサイト上の商品数を増やしてください。とお願いしました。
その結果、東日本大震災があろうとリーマンショックがあろうと、着実に売上を伸ばし続け最近では月商2,500万円を超える程に成長しています。
でも、運用体制は変わっていません。
さて、この事例からネットショップの売上を上げるためには何が必要だと読み取れるでしょうか?
かっこいいデザインのサイトでも人手でもありません。
ECサイトの売上を上げる為に必要なのは熱意
これです。一番重要なのはこれです。
「これからはネットだ!」という認識の元に、自分で調べて勉強してサイトを作って運営する。
この熱意です。
作るだけじゃないんです。その熱意を持ってサイトを運営し続けています。
だから売上が上がっているんです。
自分たちにできる事をできる範囲で可能な限りやる。
これができれば専門的な知識やスキルが無くてもネットショップは成功します。
商売の基本を忠実に守る
- 初心を忘れない
- 基本を忠実に守る
どんな仕事でもこれが一番大切です。
僕は定期的にこのお客さんの事を思い出して自分の身を引き締めています。
当たり前の事をきちんとやり続ける。僕にはとても難しい事です。
安く仕入れる
どんな商売でも基本中の基本です。
このショップさんではメーカーや問屋との関係性も合わせて上手くお付き合いをされています。
きっと、メーカーの担当が困った時など多少高めに仕入れたりもしていると思います。
そういう、持ちつ持たれつ、三方良しの精神で商売をされているお客様です。
可能な限り高く売る
これは高い値付けをするということではありません。
実際、このショップさんは他のショップに比べてかなり安い値付けをしており、激安の部類に入ります。
「儲かってますねー」と僕が言っても、「いや、薄利多売だからそんなに儲かってないんだよ...」と仰ってました。
ただ、そういった中で、販売数と利益率、競合の値付けとにらめっこして日に何度も販売価格を変更するなど、かなり価格設定には気をつかってます。
4PのひとつでもあるPrice(価格)を非常に重視されているという事です。
ちゃんと納品する
これも当たり前の事です。
注文が来たらちゃんと約束した通りに納品する。
CSの最初の一歩、基本中の基本です。
ただ、意外にこれがちゃんとできていないショップが多いんです。
宣伝をする
ネットだけではありません。
と言うか、このショップではネット広告をほぼ出していません。
それよりも専門雑誌への広告やイベントへの賞品の提供など、ターゲットをよく分析し、コストパフォーマンスの高い宣伝を行っています。
ネットショップだからネット広告という安直な考えではなく、ちゃんと広告宣伝を考えて実行しています。
ITの世界にいるとネット広告が一番費用対効果が高いと思いがちですが、リアルの広告はかなり効きます。
これだけネット社会になっても尚、昔からある媒体が存在し続ける理由がここにあります。
特に、宣伝効果だけを考えればテレビ最強です。
あと、新聞の折り込み広告も費用対効果が意外と高いので僕は好きです。
特に日経。
まとめ
こうやって見ると、このショップでは見事にマーケティングの基本の4P(Product.Price.Place.Promotion)が守られています。
そう、ECサイトが売上を上げるために必要な事、それは基本を守る事です。
これはどんなショップにも当てはまります。
そしてとても難しい事です。
この基本を実行した後に、モバイルファーストやらUI、システムがどうとかというITの世界の話になってきます。
じゃないと、一所懸命に良いECサイトを作っても売上が上がらないんです。
作る方としても残念でなりません。
このシステムを入れたら確実に売上が増えるとかそんなのありません。
この記事を読まれたショップオーナーの方には、ぜひこの商売の基本と初心を忘れない様にして頂きたいと思います。
そして利益を上げ、予算潤沢なお仕事をご依頼頂ける事を切に願いますw
EC-CUBEのドキュメントはどこに?
昨日の記事、グロースハックってなに?の評判が良かったので、調子に乗って今日も書きます。
EC-CUBEを使ってネットショップを構築する場合、よくドキュメントの話になります。
こういったオープンソースのパッケージの場合、特に日本語のドキュメントが少ないのがよく問題になります。
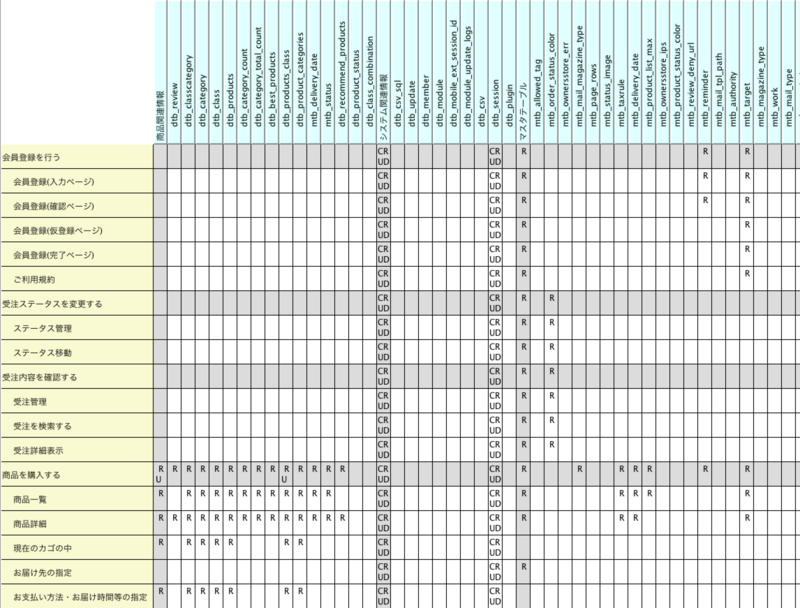
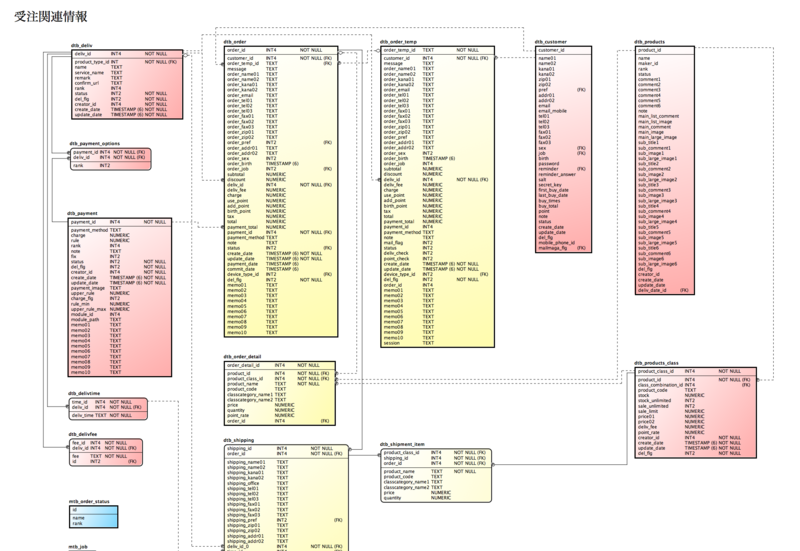
DB定義書や仕様書、コーディングガイドラインなど、あると開発がスムーズに進みます。
さて、EC-CUBEのこれらのドキュメントはどこにあるのでしょうか?
公式サイトにも記載がなく、慣れていない方は探すのに苦労すると思うのでご紹介です。
実はソースコードに同梱されています。
EC-CUBEをダウンロードして展開すると、docsというディレクトリができます。
実はこの中にドキュメントが入っています。

- eccube-diagram.jude
- astah* community - 無償UMLモデリングツール( http://astah.change-vision.com/ja/product/astah-community.html )用のER図とかのデータベースの定義ファイルです。
これが一番見やすいですね。
- astah* community - 無償UMLモデリングツール( http://astah.change-vision.com/ja/product/astah-community.html )用のER図とかのデータベースの定義ファイルです。
- ER-D_Logical.pdf
- 上記のeccube-diagram.judeに含まれているER図(論理)です。

- 上記のeccube-diagram.judeに含まれているER図(論理)です。
- ER-D_Physical.pdf
- 上記のeccube-diagram.judeに含まれているER図(物理)です。

- 上記のeccube-diagram.judeに含まれているER図(物理)です。
- table_definition.xls
EC-CUBEのテーブルに独自のカラムを追加したり、新しいテーブルを追加する場合はこれらのドキュメントに追加して管理しておくと何かと便利です。
ソースコードに同梱されていないドキュメント
実はEC-CUBEには、カスタマイズする上で指標となるドキュメントが存在しています。
これらはEC-CUBEの開発Trac( http://svn.ec-cube.net/open_trac/ )上にあります。
カスタマイズされる方はぜひ一度目を通してください。
技術情報
- 開発手順
(Trac上でのチケットの切り方などです。)- EC-CUBE標準規約
(EC-CUBEの標準コーディング規約です。)- EC-CUBE標準規約/リファクタリングガイドライン
(何年か前にやったリファクタリング大会の時に使ったガイドラインですね。Pageクラスの書き方など、少し詳しい内容が記載されています。) - EC-CUBE標準規約/単体テストガイドライン
(EC-CUBEのテストを書くためのガイドラインです) - EC-CUBE標準規約/開発効率向上のためのTips
(EC-CUBE内でのエラーハンドリングの書き方とか、汎用的な少し詳しい内容が書かれています。)
- EC-CUBE標準規約/リファクタリングガイドライン
- EC-CUBE標準規約
- カスタマイズと移行の手引(v2.0)
(1.3系から2.0系にバージョンアップされた時に記述された物ですが、現在のバージョンにも該当します。カスタマイズする際に、どこにどういうファイルを作ってコードを書けば良いかなど記載されています。) - テストデータ生成スクリプト(v2.0)
(商品データ等のテスト用のダミーデータ生成スクリプトです。) - ロードマップ
(EC-CUBEのロードマップです) - コミットログML
(コミットログのMLへの参加登録ページです) - リリースノート
(各バージョンのリリースノートです。) - EC-CUBE2.4系と2.11.1の定数比較表(株式会社Reaps-Factory.様)
- attachment:EC-CUBE_定数名比較表.xls ダウンロード
(2.4系と2.11.1の定数を比較した物です。最新版では多少ズレがありますが、大体一緒です)
- attachment:EC-CUBE_定数名比較表.xls ダウンロード
- EC-CUBE運用マニュアル(株式会社サイバーウィル様)
(プラチナパートナーであるサイバーウィルさんが作成された運用マニュアルです。非常にありがたい...) - プラグイン関連情報
(EC-CUBEのプラグインを開発する時に役立つドキュメント類です。) - API関連情報
(現状ではAPI関連のチケットへのリンクが貼られているだけですが、リンク先のチケットのコメントでAPIに関する基本的な事が記述されています。)
増えましたねー。
昔はこんな便利なドキュメントありませんでした...皆自分たちで一所懸命作っていました。
あと、EC-CUBEは専門の書籍が何冊か出版されています。
これらの書籍も役に立つと思いますが、本によっては内容が古くてあまり使い物にならない事が多いので注意が必要です。
以下に比較的最近の本を挙げておきます。これらの本も一部内容が古くて最新版のEC-CUBEではそのまま適用できない点があるので注意してください。

EC-CUBE3対応!デザインカスタマイズガイドブック
新しくなったEC-CUBE3に対応したデザインカスタマイズブック。2017年1月現在 EC-CUBE3のデザインカスタマイズについて解説されている書籍はこれだけです。とりあえず買いましょう!
余談ですが、最近のEC-CUBEではテスト駆動開発ちっくな事もやっており、テストのカバレッジを上げる事に尽力しています。
皆さんも、もし「EC-CUBEがあってよかったなー」と思って頂けたらテストを書いたりとか、EC-CUBE本体の開発にご協力をお願いします。








