EC-CUBE4のカスタマイズ領域からプラグインのEntityを拡張するやり方
 オープンソースであるEC-CUBEのプラグインの多くはユーザのカスタマイズを許可しています。
オープンソースであるEC-CUBEのプラグインの多くはユーザのカスタマイズを許可しています。
「このプラグインだと少し機能が足りない、変えたい」といった場合にプラグインをカスタマイズして利用する事ができます。しかし、カスタマイズしてしまうとバージョンアップへの追従は自分で都度対応する事になり大変です。
今回はそういったプラグインのカスタマイズをしてもバージョンアップが楽になる方法です。
実はプラグインのEntityもカスタマイズ領域からTraitで拡張できる
これも公式のドキュメントには記載されていない*1事なのですが、プラグインのEntityはapp/Customize/EntityにTraitを作る事によって拡張できます。
app/Customize/Entity にTraitを作成
例えば、メーカープラグインのEntityにフィールドを追加する場合、app/Customize/Entity/MakerTrait.phpを作って、以下の様な感じにします。
<?php namespace Customize\Entity; use Doctrine\ORM\Mapping as ORM; use Eccube\Annotation as Eccube; use Symfony\Component\Validator\Constraints as Assert; /** * @Eccube\EntityExtension("Plugin\Maker4\Entity\Maker") */ trait MakerTrait { /** * @var String|null * * @ORM\Column(name="contents", type="text", nullable=true) * @Eccube\FormAppend( * auto_render=true, * type="\Symfony\Component\Form\Extension\Core\Type\TextareaType", * options={ * "required": false, * "label": "メーカーコンテンツ", * }) */ private $contents; /** * @param string * @return Eccube\Entity\Category */ public function setContents($contents) { $this->contents = $contents; return $this; } /** * @return \DateTime */ public function getContents() { return $this->contents; } }
プラグインのEntityに定義済みかのチェックを追加する
このままだと生成したプロキシの名前とプラグインのEntityの名前が競合するので、利用できません。
プラグインのEntityに定義済みか(proxyがあるかどうか)のチェックを追記します。
<?php /* * This file is part of EC-CUBE * * Copyright(c) LOCKON CO.,LTD. All Rights Reserved. * * http://www.lockon.co.jp/ * * For the full copyright and license information, please view the LICENSE * file that was distributed with this source code. */ namespace Plugin\Maker4\Entity; use Doctrine\ORM\Mapping as ORM; use Eccube\Entity\AbstractEntity; use Symfony\Bridge\Doctrine\Validator\Constraints\UniqueEntity; use Symfony\Component\Validator\Mapping\ClassMetadata; if (!class_exists('\Plugin\Maker4\Entity\Maker')) {// <-これ /** * Class Maker. * * @ORM\Table(name="plg_maker") * @ORM\Entity(repositoryClass="Plugin\Maker4\Repository\MakerRepository") */ class Maker extends AbstractEntity { ... } }
EC-CUBE4のプラグイン制作者の皆さまへお願い!
この定義済みチェックのコードと言うか、プラグインのコードに出来るだけ手を加えたく無いので、プラグインを作成する際にあらかじめこの定義済みチェックのコード入れておいて欲しいです!!
プロキシを生成し、DB構造を更新
その後、コンソールコマンドでプロキシを生成し、スキーマの変更を反映させます。
$ ./bin/console eccube:generate:proxies $ ./bin/console eccube:schema:update --force
そうすると、app/proxy/entity/app/Plugin/Maker4/Entity/Maker.phpが生成され、DBのテーブルにカラムが追加されます。
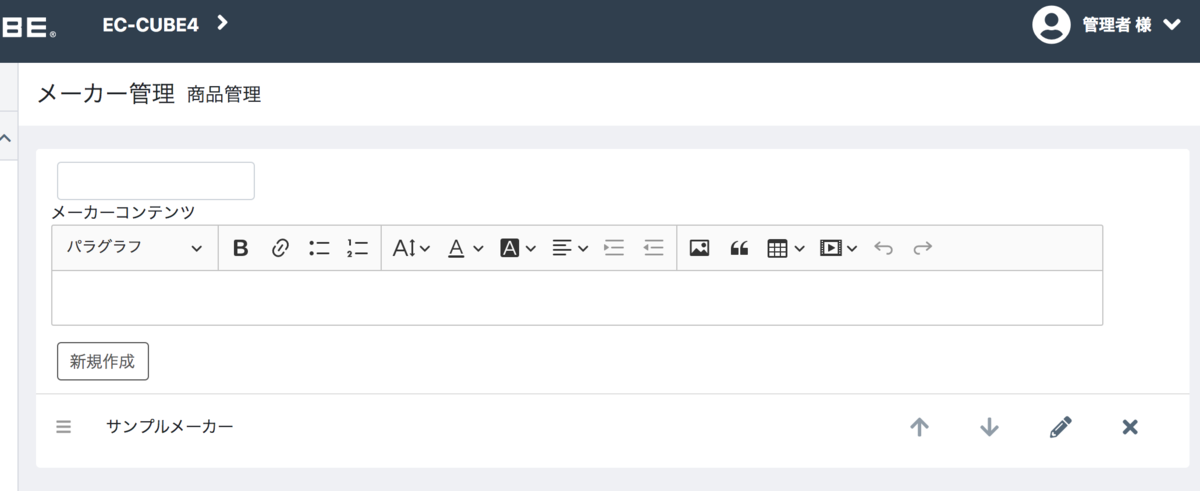
管理画面のtwigテンプレートに作成したフィールドを追加
このままだとただカラムが追加されただけなので、テンプレートに追加します。
app/Plugin/Maker4/Resource/template/admin/maker.twigのメーカー名のフォームが表示される辺りに
{# エンティティ拡張の自動出力 #}
{% for f in form if f.vars.eccube_form_options.auto_render %}
{% if f.vars.eccube_form_options.form_theme %}
{% form_theme f f.vars.eccube_form_options.form_theme %}
{{ form_row(f) }}
{% else %}
<div class="form-row mb-3">
<div class="col-3">
<span>{{ f.vars.label|trans }}</span>
</div>
<div class="col">
{{ form_widget(f) }}
{{ form_errors(f) }}
</div>
</div>
{% endif %}
{% endfor %}
を挿入します。
キャッシュをクリアして該当の画面をリロードすると追加したフィールドが表示される様になります。

出来ればテンプレートも拡張したい
現状ではEC-CUBEのカスタマイズ領域からプラグインのテンプレートを拡張する方法はアナウンスされていません。できればプラグインのtemplateファイルを直接書き換えるんじゃなくてカスタマイズにあるファイルを利用する様にして欲しいなぁ...
*1:PR送っときます。