EC-CUBE4のデフォルトテンプレートのデザイン変更方法(Sass)

EC-CUBE4のデフォルトテンプレートは何気に良くできており、少しいじるだけで結構雰囲気を変えることができます。 また、SCSSファイルが同梱されていたりと、フロントエンドのデザイナーがいじりやすい感じにもなっているので、今回はデフォルトのデザインの変更方法をご紹介します。
EC-CUBE4のデザイン周りの構成
EC-CUBE4では、CSSの生成にSass、HTMLの生成にTwigテンプレートエンジンを利用しています。
画像やjsやcssなどHTMLから参照されるファイルは、html/template/default/assetsディレクトリに格納されています。
まずは、twigファイルをいじってHTMLを変えるのではなく、Sassを編集してスタイルを変えることで色々やってみましょう。
Sassのビルドにはnpmが必要なので、環境に入っていない場合は事前にインストールしておいてください。 nodeとnpmはインストールされていないレンタルサーバとかでもバイナリ落として来てパス通してあげれば動きます。ダウンロードはこちらから
nodejs.org ちなみにxserverでも動きました。
scssファイルビルドの下ごしらえ
EC-CUBE4のルートディレクトリ(package.jsonとかがあるディレクトリ)に移動し、以下のコマンドを叩きます。
npm install
これは最初に一回でOKです。
これでscssファイルのビルドに必要なライブラリなどがインストールされます。 次に、scssファイルをウォッチして、自動でCSSファイルを生成、配置する様にします。
npm run watch
以下の様なメッセージが表示されればOK
> eccube@4.0.0 watch /var/www/html > gulp watch [05:15:20] Using gulpfile /var/www/html/gulpfile.js [05:15:20] Starting 'watch'...
これでscssファイルを変更すると、自動でCSSファイル生成処理が走ってCSSファイルが更新されます。
Ctrl+cでwatchを抜けれます。
Sassファイルの場所と構成
EC-CUBEデフォルトテンプレートのSassファイルは以下の場所にあります。
html/template/default/assets/scss/
scssディレクトリの中身は以下の様な構成になっています。
- component/ - mixins/ - project/ - sections/ - style.scss
ここにあるscssファイルを編集してスタイルを変えていきます。 ルールとか詳しくは公式のスタイルガイドを参照してください。
http://eccube3-styleguide.herokuapp.com/#/
各ディレクトリの役割は以下の様な感じです。
component
ベースとなるコンポーネントのscssファイルがあります。
mixins
Sassで使える関数のmixinが定義されています。
containerとかここにあるので結構いじるかも。
基本的な色の定義とかもここのvariablesに記載されています。個人的にはmixinsにvariablesがあるのは違和感がありますが...*1
project
コンポーネントの集合とかコンポーネントよりも粒度の大きいものに関するスタイルが定義されています。
header、footerはここにあります。
sections
おそらく上書き用なんですが、よくわかりません。
style.scss
上記のscssファイルをまとめてるファイルです。
Sassのビルダーはこれをビルドします。index.phpみたいなもんです。
実際に変更してみましょう
まずはbodyの背景色を変えてみましょう。
project/_11.2.header.scssに記述されている.ec-layoutRoleのbackground: #fff;をbackground: #333;に変更しファイルを保存します。
すると、コンソールに以下の様な表示が追加され、cssファイルの生成が行われます。ブラウザの画面をリロードすると、表示が変わっていることを確認できます。
[05:43:58] Starting 'sassTask'... [05:43:58] Starting 'sassCssMinifyTask'... Browserslist: caniuse-lite is outdated. Please run next command `npm update` [05:44:02] Finished 'sassTask' after 4.92 s [05:44:02] Finished 'sassCssMinifyTask' after 4.92 s

project/_12.2.eyecatch.scssに記述されている.ec-eyecatchRoleの記述を変更しファイルを保存します。

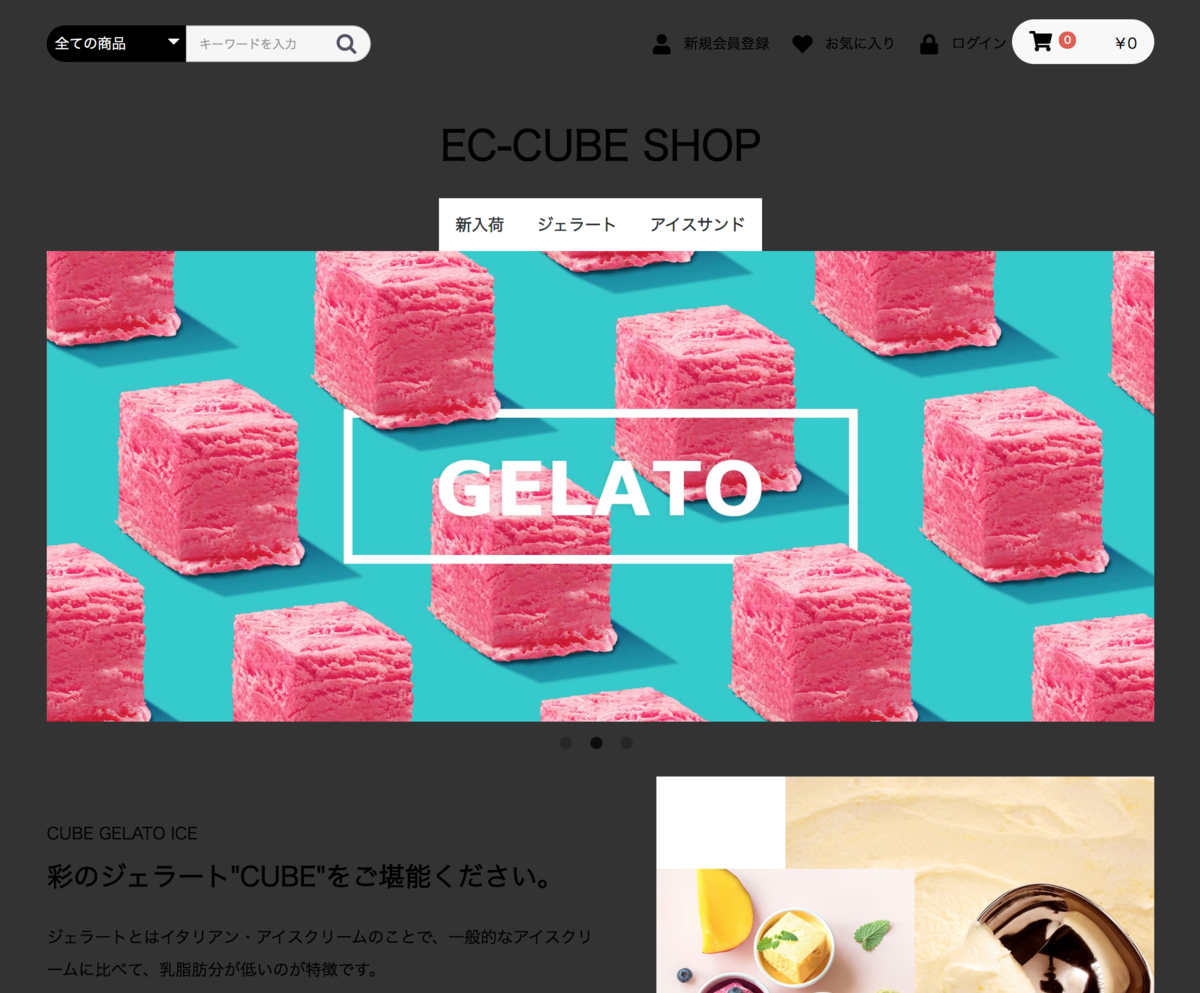
こんな感じでデフォルトのテンプレートを少し変えるだけで印象は大きく変わってきます。 オリジナルのデザインを作ってEC-CUBE4に組み込む場合でも、このデフォルトのテンプレートとSassファイルは大いに役に立ちます。特に、クラスやIDなどはプラグインが利用するものもあるので、極力変更せずにデザインを組み込むとその後のトラブルが少なくなります。
次回デザインまわりのことを書く際にはもう少し詳しいことを書いてみようかと思っていますので、お楽しみに。
*1:余談ですが、カラーや余白、サイズに関する数値が結構絶対値で色んな所に書いてあるので、個人的には違和感ありまくりです。variablesにまとめて定義しておいてくれれば変えるの簡単なのになぁ...