なぜWordPressではなくconcrete5なのか その2
前回、長くなってしまったの分けた記事の第2弾です。前回の記事はこちらからどうぞ。
なぜWordPressではなくconcrete5なのか その1
concrete5は素人向けのCMS
concrete5は素人向けのCMSです。
こう言うと変な誤解を受けそうですが、concrete5はMicrosoftのWordが普通に使えるレベルの人をターゲットに設計されています。
つまり、Webの素人です。
これはどういう事かと言うと、実際にコンテンツを作るべき人はWebの素人である事が殆どだという事です。
Webサイトは公開したら終わりではありません。
SEO的にも常に更新し続け、情報を発信し続ける事が必要です。
しかも最近は求められるそのスピードもドンドン速くなっています。
昔の様に、制作会社に更新を依頼して、上がってきた物を確認して...ではチャンスを逃し、間に合わない事が多いのです。
管理画面を見て「ウッ!」とならない
EC-CUBEとconcrete5に共通する所に「直感的に扱える」という点があります。
僕はEC-CUBEに出会う前はosCommerceやZenCart等を利用していました。
EC-CUBEに出会った時に感激したのが管理画面の出来の良さです。
正直、osCommerceやZenCartの管理画面は字やメニューが多く開いた瞬間に「ウッ!」となっていたのですが、EC-CUBEの管理画面はごくごく自然に馴染めました。
これと同じ様にXoopsやJoomla!等の汎用CMSの管理画面には正直「ウッ!」となっていました。
concrete5にはそれを感じなかったのが興味を持つキッカケでした。
これはどういう事かと言うと、「迷わない」という事です。
僕は一般の人よりも多くのWebサイトを見て、CMSやツールをいじっています。そんな僕ですら「ウッ!」となる管理画面なら、一般の人にとっては、ただただ恐怖でしょう。
UXの勉強をするとわかるのですが、ユーザにとってWebサイトを閲覧するという行為は想像以上にストレスを与えています。
ボタン一つクリックするのも、画面をスクロールさせるのも嫌がり、如実に直帰率やCVRに結びつきます。
極端に言うと、ユーザは求めている情報を探す事が大嫌いです。
そこにある事を求めています。
これは管理画面でも一緒です。
使いにくい管理画面はユーザのモチベーションや効率を下げ、コンテンツの作成の足を引っ張り、結果としてサイトの価値を下げてしまいます。
その点、concrete5は管理画面を見ずとも、作っているページを直接見ながら編集出来るので非常に直感的にコンテンツを作る事ができます。


concrete5は運用フローを作るCMS
concrete5はそのドラック&ドロップによる直感的なページレイアウトの作成機能ばかり目立ってしまいますが、一番重要な機能は細かな権限設定機能にあります。
これがどういう事かと言うと、ユーザ、グループ毎に使えるメニューを制限し、運用フローを限定出来ると言う事です。
例えば、ニュースページだけ更新する業務の広報担当者がいたとします。
その人にとって製品情報ページは関係ありません。日々の業務で必要なのは正確な情報を「新着情報一覧」というページの下層に速やかに作っていく事だけです。
concrete5では広報担当者に「新着情報一覧」ページの下層にのみページを追加できる権限を設定する事ができます。
また、余計なヘッダーやサイドバーを設定する必要もありません。そういった要素はサイト管理者が事前に管理画面からテンプレートとして設定しておく事ができます。
また、コンポーザーという機能があり、Wordpressの様なフォームに上から順番に入力していけばサイト設計者の意図通のページができあがる機能もあります。(このフォームも管理画面から自由に設定できます。)
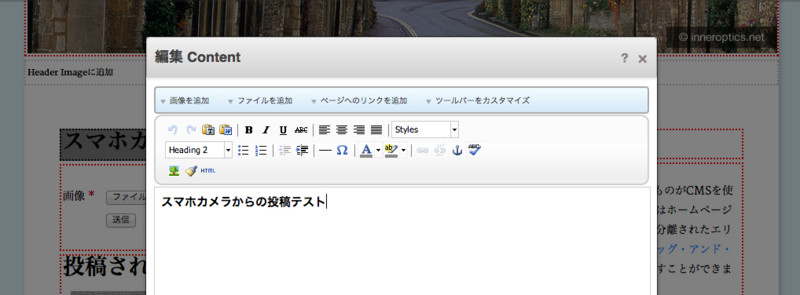
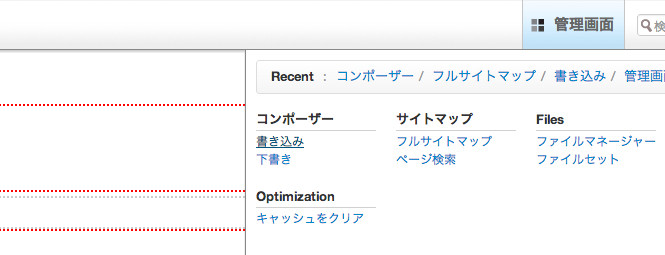
- 広報担当者はconcrete5にログインしたら、メニューバーからコンポーザーの「書き込み」というメニューを選択し、用意されたフォームに上から順番に入力していきます。

- リリースに添付するPDFファイルを同じ画面でアップロードし、画像があれば画像もアップロードし、同じ画面内で見出し画像用にクロップします。
入力画面拡大 - その後、作成したページを保存し、上長に報告します。
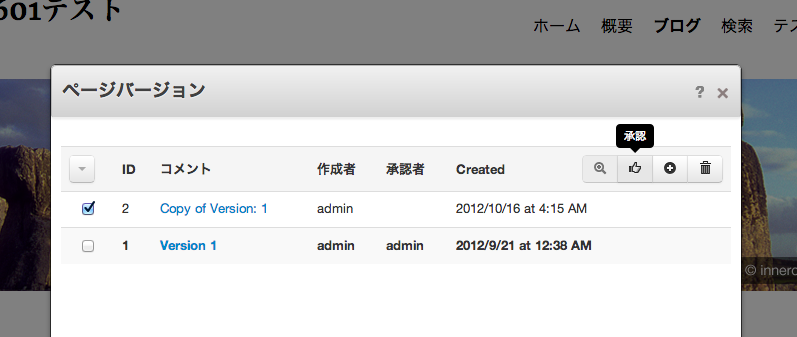
- 上長は承認前のページを閲覧し、内容に問題が無ければ「承認」ボタンをクリックしてページを公開します。

この様に、concrete5ではそのユーザの業務に必要なメニュー、権限だけを付与し不要な物を表示してユーザを迷わせる事をしない様にWebサイトを構築することが出来ます。
ページを作れる作れないだけでなく、承認作業や、挿入出来るコンテンツの種類まで設定する事ができます。
concrete5でサイトを構築する際は、実運用時の効率を考えた「業務に合わせた運用フロー、UIのデザイン」が最も重要な要素になってきます。
つまりCMSで「ユーザを迷わせない」事ができるわけです。
それも自由に細かく設定できます。
しかもHTML構造を崩される心配もありません。
次回は「カスタマイズ前提」の構造? です。