EC-CUBEをチューニング - MySQL:準備編
先日、EC-CUBE高速化カスタマイズサービスがEC-CUBEのパートナー企業からリリースされました。
クロスキューブにもEC-CUBEのパフォーマンスチューニングのお問い合わせはチョコチョコ来ます。*1
やっぱりEC-CUBEのパフォーマンスで苦労されている方が多いんでしょうね。
EC-CUBEは商品点数が多いと遅いと言われますが、そこまで遅くありません。
ただ、ある特定の条件を満たすと、激重になります。
その条件とは、
です。
特に規格を「規格1」、「規格2」両方大量に設定した場合は酷い事になります。
これは設計上どうしようも無い部分なので、EC-CUBE 2.5.0で改善されるのを祈るばかりです。
そこで、この遅い条件を満たした時、どこまでチューニング出来るか試してみる事にしました。
*1:大体がDBをPostgreSQLに変えたら解決しますが...
*2:特に4.1系
グルーポン系サイト乱立に乗っかってみる。
皆さん、グルーポンってサイトを知っていますか?

端的に言うと、地域限定のクーポンの共同購入サイトで、アメリカで流行ったのでタイムマシンで日本で乱立中です。
このサービスのミソは地域毎にクーポンを販売するのですが、24時間以内に必要入札数が集まらないと購入出来ない点です。
自分が欲しいクーポンを手に入れる為に、ユーザが勝手にそのクーポンの宣伝をしてくれる仕組みです。
こういった共同購入の仕組みは結構前からあり、日本だとネットプライスさんとかが成功事例です。
なぜ、今この共同購入が再度燃え上がっているかと言うと、「24時間以内」という短い時間設定に秘密があります。
ひと昔前に瞬時に情報を広範囲に広げる事は大変でした。しかし、今はtwitterやFacebook全盛期で、ネット上のコミュニケーションはリアルタイム性、ソーシャル性が高くなっています。
こういった「個人が短時間で口コミを広める」インフラが発展したお陰でこのサービスは大当たりした様です。
また、「24時間以内」という短時間でクーポンの発見、入札、宣伝(口コミ)、購入が行われるため、クーポンの利用率も高いそうです。*1
日本でもいち早くこのサービスに目を付け、同様のサービスを展開しているサイトがいくつもあります。
また、大手企業も続々と参入を発表しています。ちょっとしたブームですね。
楽天もグループ内で横断的にクーポンを管理できる「楽天クーポン」なるサービスを始める様でクーポンに力を入れてきてる感じです。
小さい組織が出来る事
さて、僕らの様な小さい組織は、どうこのブームを活用しましょうか?
*1:すぐ使いたくなりますからね。
EC-CUBEをカスタマイズしてボリュームディスカウント機能を追加。

同じ商品なら、1個よりもまとめて大量に購入して頂いた方が、ネットショップの運営者として嬉しいものです。
まとめて購入してもらう利点は客単価の増加など多々ありますが、ネットショップの場合、何と言っても発送の手間が減る事ではないでしょうか?
1つの商品を100カ所に送るより、100個の商品を1カ所に送った方が全然楽ですからね。
そんな「まとめ買い」を促進する「ボリュームディスカウント機能」というものがあります。
購入数量に応じて自動で商品単価を変え、より多く購入した方が、商品の単価が安くなってお客様がお得になるという機能です。
最近、かなり急ぎの案件でそんなボリュームディスカウント機能をEC-CUBEをカスタマイズして実装したのでご紹介したいと思います。
続きを読むEC-CUBE 2.4.4がリリースされたので、クロスリファレンス作ってみました。

昨日、6月29日にEC-CUBE*1の新バージョン、2.4.4がリリースされました。
今回のリリースは2.4.3のバグフィックスがメインです。セキュリティに関する修正も入っているので、EC-CUBEをご利用の方は是非リリースノートをチェックしてください。
特に、デザインテンプレートを購入されている方は必ずチェックした方が良いです。
モバイルサイトでポイントが使える様になった
今回のリリースで新たに追加された機能として、今まで何故か実装されていなかった、モバイルサイトでのポイントの使用機能が追加されました。この機能は独自にEC-CUBEをカスタマイズして追加されていたショップオーナー様も多いのではないでしょうか?
EC-CUBEのクロスリファレンスを作ってみました。

EC-CUBEの新しいバージョンが出ると必ずソースコードをチェックしているのですが、ソースコードを追いかけるのに便利なツールがあります。
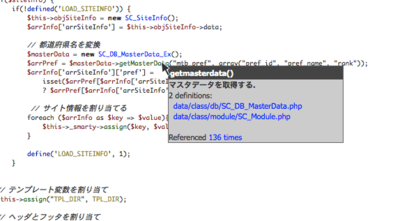
phpxref*2というPHPのソースコードからクロスリファレンスを生成する物です。
これでリファレンスを生成すると、ソースコード内のクラスや変数、関数をクリックして、どこで定義されていてどこで使われているかがスグ解ります。
せっかくなので、生成したEC-CUBE Ver.2.4.4のリファレンスを公開しました。
EC-CUBE 2.4.4クロスリファレンス
EC-CUBE 2.4.4RC1が出ました。
EC-CUBEの最新版、Ver.2.4.4RC1が出ました。
今回のバージョンアップは主にバグフィックスがメインです。管理画面側にあった多くの不具合が修正されています。
今、クロスキューブでもテスト環境を構築してテスト中です。(とりあえず1つバグ見つけたんで修正しました。)
最新版を使ってみたい方、これからEC-CUBEの導入を検討されている方は是非試してみてください。
今後はVer2.5.0で大幅な機能改善や機能の追加が入る様です。
HTML5+CSS3で価格比較サイト(iPhone対応)作ってみました!

先日の記事に書いたクロスキューブのメンバーが、HTML5+CSS3でiPhone対応の価格比較サイトを作成したのでご紹介です。
Amazon等のショッピングモールのAPIを活用したマッシュアップサイトで、HTML5で書かれている実験的なサイトです。
最新の商品価格&通販情報比較サイト-howmatch.info
現在は一部のカテゴリの商品しかまだ登録していませんが、それでも約70万件の商品が登録されているので、是非試しに商品を検索してみてください。
今日と明日発売の新商品情報なんかも掲載しています。
まだまだ基本的な機能しか実装されていませんが、価格の比較データの追加や、各種詳細検索、iPadへの最適化など、ドンドン機能を追加していく予定です。
その中でも僕が強くやりたいと思っている事がEC-CUBEとの連携です。
concrete5 日本語デモサイトを最新版、5.4.0.5.jaにアップグレードしました。
直感的にサイトの作成、更新が出来る高機能CMS、concrete5のデモサイトを、先日リリースされた最新バージョンの5.4.0.5日本語版にアップグレードしました。
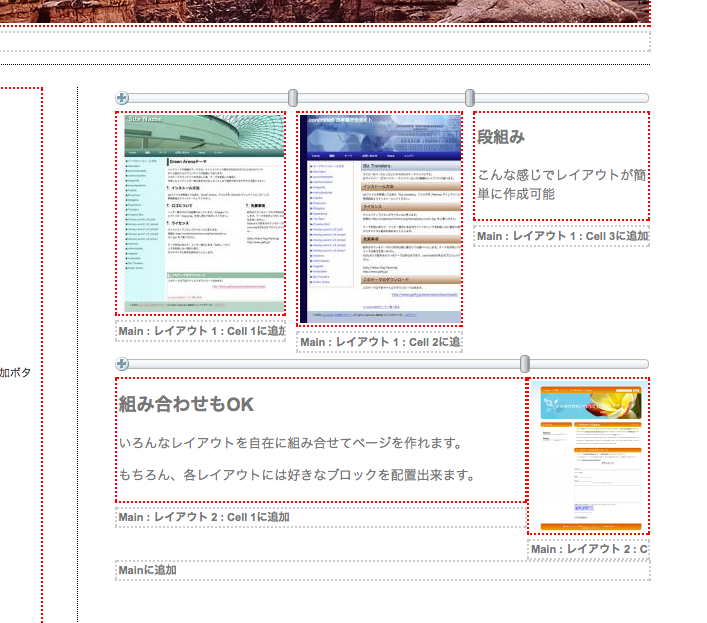
このバージョンから、「エリアスプリッター」という名前で販売されていたレイアウトツールが標準装備されました。
このレイアウトツールは、ひとつのエリア(メインとかサイドとか)をさらに複数のエリアに分割して段組みを簡単に作成出来るツールです。
非常に強力かつ直感的に操作ができ、これでさらにconcrete5のコンテンツ編集機能が強化されました。

実際にページの作成・編集が出来るデモサイトも準備しており、近日中に公開します。
続きを読むサイトを作る時にやらないといけない事。

WEBサイトだけに限った事ではないのですが、ちゃんとした物を作るためにはちゃんとしたディレクションが必須です。ここがしっかりしていないと、プロジェクトの途中で
「そもそも何の為に作ってるんだっけ?」
といった事になりかねません。
ディレクション自体は目に見えない物なので、予算の少ない案件ではおざなりにされがちですが、実は一番大切だと思っています。*1
ちゃんとディレクションがされていないとデザイナーも仕事が出来ません。僕もどんなに低予算の案件でも可能な限り時間を割くようにしています。
幸いな事にクロスキューブのメンバーには、「HTMLとCSSなら解らない事は無い」と豪語する腕利きのディレクター兼コーダーがいます。*2
PCサイトはもちろん、モバイルサイトにも精通しているとても心強いメンバーです。*3
そのメンバーのブログに、WEBサイト(サービス)を作る上でとても役立つ事が書いてあったのでご紹介します。
こういった実用的な資料は少ないと思うので、是非ご活用頂ければと思います。
iPad買いました。
実は発売日に買いました。(買ってきてもらいました)
いや、素晴らしいです。
ただの大きなiPod touchと思いきや、正に大きなiPod touchでした。
大きさが違うだけこんなに違うととは、正直思いませんでした。
動作確認用にiPhoneを買った時は特に感動は無かったのですが、大きなiPod touchには感動しました。
何と言うか、創作意欲がムクムク湧きます。
学習用、趣味用、店舗用、工場(倉庫)用など、色々アイディアが湧きます。
EC用の端末としても素晴らしいですね。
僕はどちらかと言うとiPad用のアプリよりもiPad用のWebサイトの方に興味があります。
EC-CUBEでiPad用のテンプレートを作るとか、concrete5のiPad用のテーマを作るとか、HTML5もいけるのでかなり楽しめます。
タッチパネルで商品画像をポイポイとカートに入れていくインターフェイスをずっと作りたかったんですよね。
通常のWEBサイトとはこのタッチとクリックの違いがあるのでちょっと手間がかかりますが、それでもAppleの審査無しにこういう事が出来るのはたまりません。
あ〜、早くiPad案件取れないかなー。
とりあえず、勉強がてらHTML5+CSS3でconcrete5のiPad用テーマを作ってます。
ちゃんとタテヨコかえたらナビゲーションとかの表示を変える様に作ってますよ。
参考までにjQueryでiPad回転させた時の表示を変えるjavascriptを貼っておきます。*1
jQuery(function($) {
$(window).viewChange();
$(window).bind("orientationchange",function(){
$(window).viewChange();
});
});
jQuery.fn.extend({
viewChange:function(){
if(Math.abs(window.orientation) === 90){
//横向きの時の処理
$("nav#main").fadeIn();
}else{
//縦向きの時の処理
$("nav#main").fadeOut();
}
}
});*1:もう少しスマートに書けそうですが...